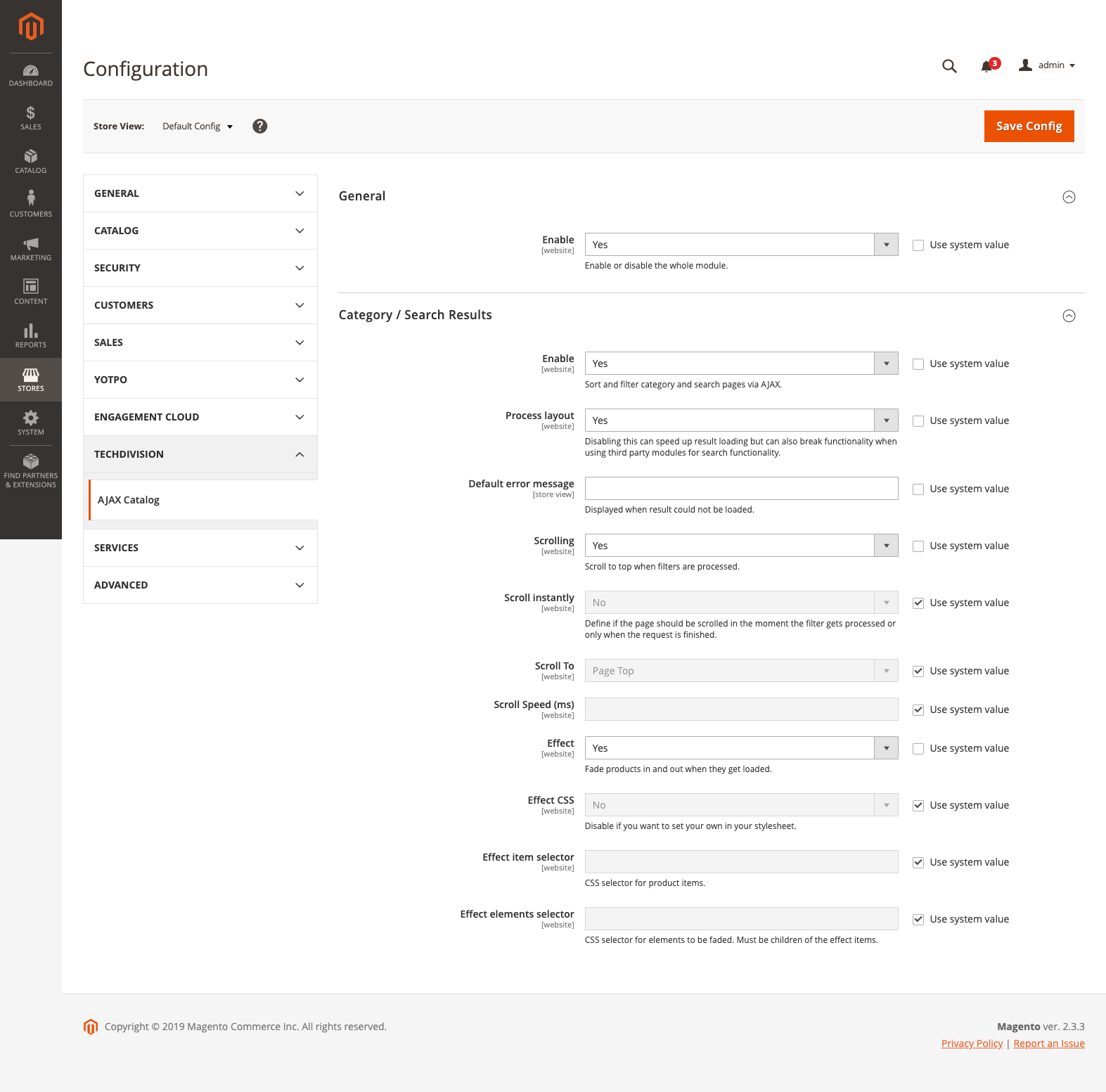
Modul Konfiguration
|
Wenn Fremdmodule sehr spät in den Layout-Rendering-Prozess eingreifen (z.B. elastic search), sollten Sie die Option Prozess-Layout aktivieren. Das Layout wird vor dem Laden der Inhalte vollständig bearbeitet. Wenn Sie das Standardsuchsystem Magento verwenden, können Sie es auf Leider speichert Magento Instanzen von Filtern, so dass Sie sie zuerst löschen müssen (layout-mixin.js), um sie anschließend erneut zu rendern (ko-init.js). |
-
Navigieren Sie zu
]
| Section | Option | Value | Beschreibung | ||
|---|---|---|---|---|---|
General |
Enable |
|
Enable/Disable das Ajax Catalog Modul zur Nutzung im Frontend |
||
Category / Search Results |
Enable |
|
Sortiere Kategorie Filter und Suche mittels AJAX |
||
Process layout |
|
Aktivieren der Process layout Option
|
|||
Default error message |
|
Diese Standard Meldung wird ausgegeben, falls ein Fehler bei der Ausgabe eines Ergebnisses entsteht |
|||
Scrolling |
|
Aktivieren der Scrolling Option. Scrollen zum Anfang der Ergebnisliste. |
|||
Scroll instantly |
|
|
|||
Scroll To |
|
Auswahl eines Page Containers, an dem der Scroll Effekt stoppen soll |
|||
Scroll Speed (ms) |
|
Angabe des Scoll Speeds in Millisekunden |
|||
Effect |
|
Aktiviere in/out Fade Effekt während des Ladens der Produkte |
|||
Effect CSS |
|
Deaktiviere das Default CSS, falls ein custom CSS benötigt wird |
|||
Effect item selector |
|
Angabe der CSS Selektoren (CSS Classes) für Produkte |
|||
Effect elements selector |
|
Angabe der CSS Selektoren (CSS Classes) für Elemente eines Effekts (Die angegebenen Elemente müssen innerhalb des zu fadenden Containers sein) |