Modul Konfiguration
|
Bitte dringend beachten, dass das Modul speziell für die Container Product Detail Treatment und Product Special Characteristics entwickelt wurde. Es kann daher durchaus das Risiko bestehen, dass es in anderen Bereichen zu Stylingproblemen kommen kann. Diesbezüglich darauf achten, dass es beim Styling nicht zu Konflikten kommt und die Styles entsprechend harmonisieren. |
Erstellen eines configurable Sites Elements
-
Navigieren Sie zu
TechDivision >> Shop & Catalog >> Configurable Sites -
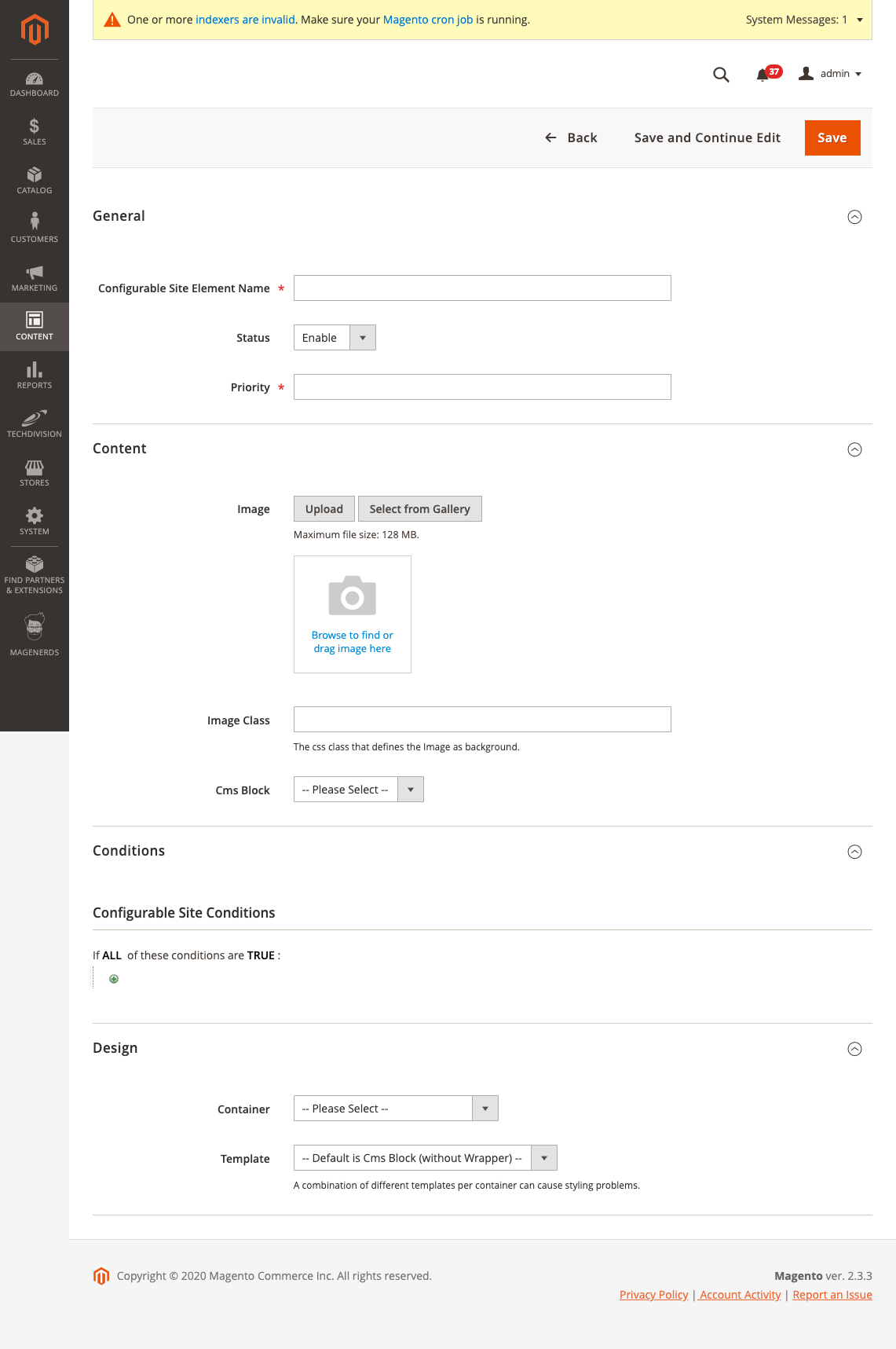
Setzen Sie alle benötigten Einstellungen des zu erstellenden Elements
| Section | Option | Value | Beschreibung | ||||
|---|---|---|---|---|---|---|---|
General |
General bietet die Möglichkeit allgemeine Informationen zu hinterlegen |
||||||
Configurable Site Element Name |
|
Element Name z.B. "Mein Element Test".
|
|||||
Status |
|
Definiert ob ein Element aktiv/inaktiv ist auf der Produktdetailseite |
|||||
Priority |
|
Unter Angabe einer numerischen Zahl (1,2,3…10 ect.) wird die Positionierung/Sortierreihenfolge bestimmt, aber ebenso, wie ein Element innerhalb eines bestehenden Containers positioniert ist. |
|||||
Content |
Definiert die Informationen, die dem Benutzer auf der Produkt-Detailseite angezeigt werden sollen |
||||||
Image |
|
Bild upload von PCs/Mac, oder aber wähle ein Bild aus dem Magento Media Pool. |
|||||
Image Class |
|
Falls kein Bild angegeben ist, kann mit der hier angegebenen CSS-Class ein Bild via Background angegeben werden. Die Class muss vorhanden sein und auch das gewünschte Styling dazu beinhalten. |
|||||
Cms Block |
|
Es kann hier ein Cms Block bestimmt werden, der weiteren Content liefert. |
|||||
Conditions |
|||||||
Configurable Site Conditions |
Erstellen einer Regel, die bestimmt unter welchen Attributskriterien ein Element auf der Produktdetailseite erscheint.
|
||||||
Design |
Hier wird ausgewählt, wo auf der Produkt-Detailseite das Element platziert wird und wie es auszusehen hat. |
||||||
Container |
|
Aus der Liste verfügbarer Layout Container wird die Position im Layout bestimmt
|
|||||
Template |
|
Das ausgewählte Template definiert die Darstellung, mit welcher ein Element ausgegeben wird. Derzeit verfügbare Cms Blocks
|

Bereiche bzw. im Magento Context genannt: Container
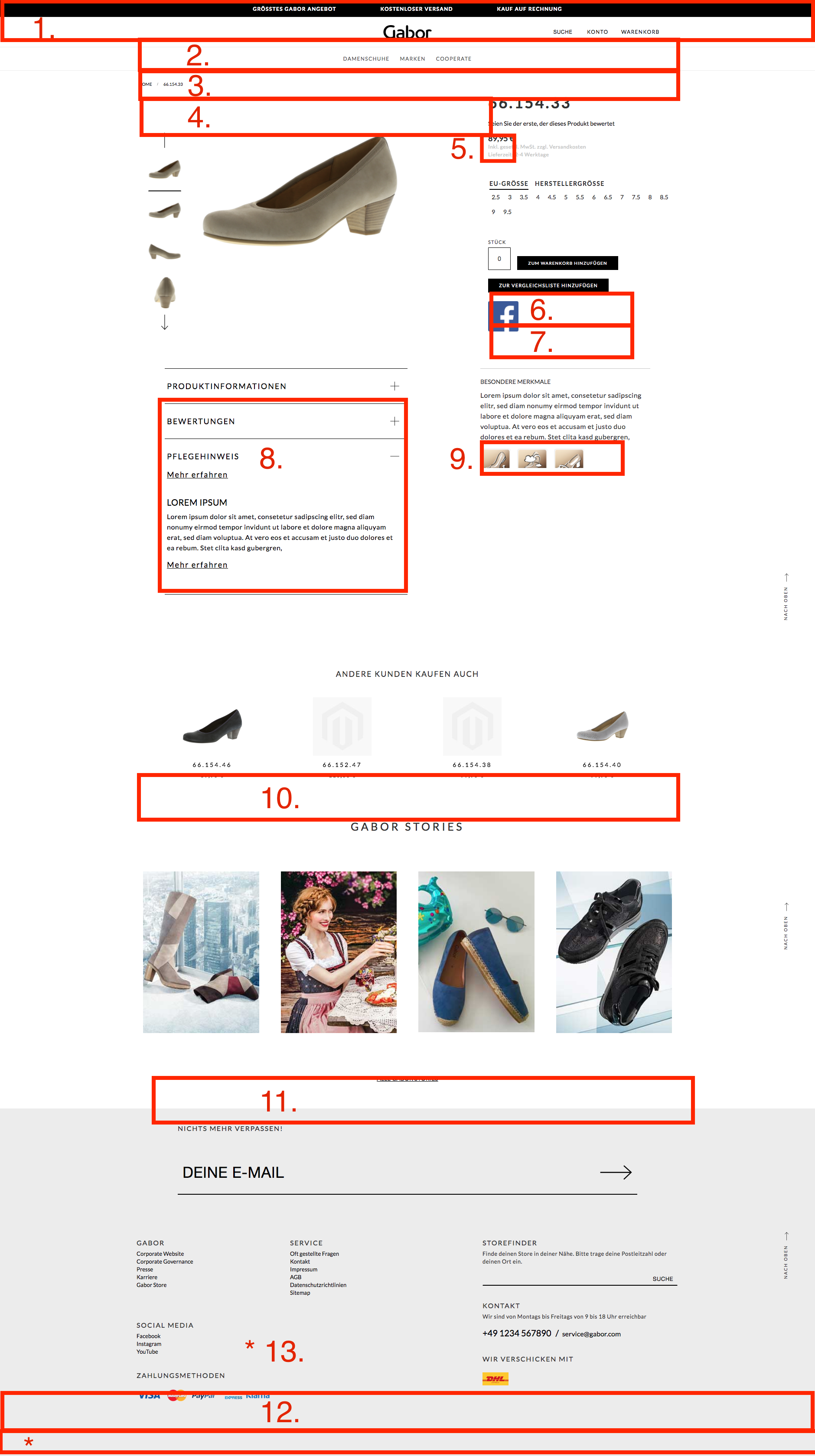
Um die konfigurierbaren Elemente einem Bereich hinzufügen zu können, sollte zuerst einmal bekannt sein, welche Bereiche verfügbar sind:
für die Umsetzung und Pflege z.B. bei dem Projekt GABOR, wurden die Container 8 und 9 genutzt:
-
Product Detail Treatment
-
Product Special Characteristics

Listing aller verfügbaren Layout Content Container
-
Page Top
-
Page Header Container
-
After Page Header
-
Before Main Columns
-
Product info auxiliary container (wird vor dem Text unterhalb des Preises dargestellt)
-
Alert Urls (wird vor den Größen dargestellt)
-
Product View Extra Hint
-
Product social links container
-
Product Detail Treatment (ist in dem Bild bereits befüllt)
-
Product Special Characteristics (ist in dem Bild bereits befüllt)
-
Main Content Container
-
Before Page Footer Container
-
Page Footer Container
-
Page Bottom (dieser Bereich befindet sich unter dem grauen Footer-Bereich)