Manual
Konfigurationsbeispiel
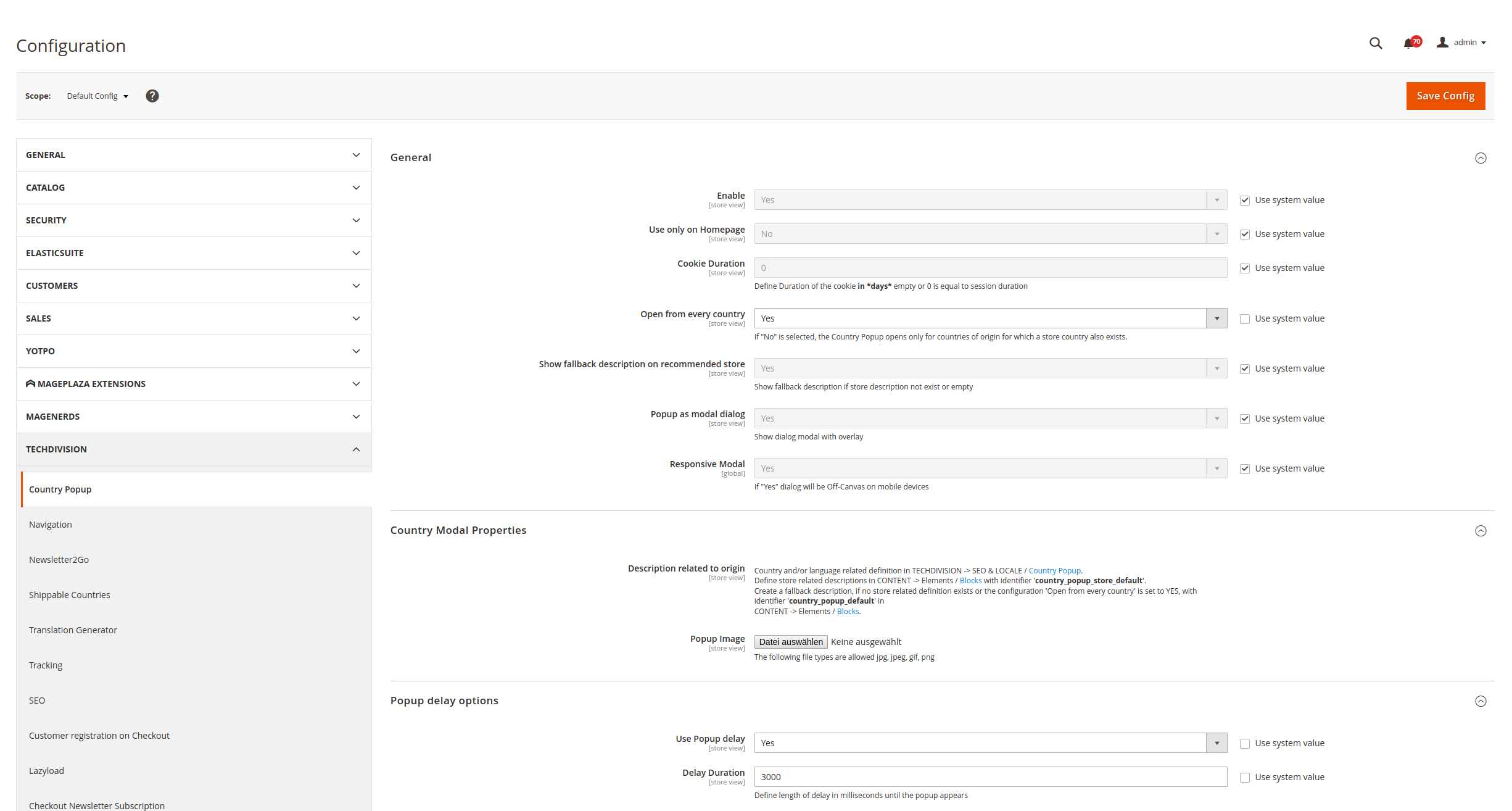
Wie bereits im Absatz Konfigurationseinstellungen des Moduls können verschiedene Einstellung für das Modul und die Anzeige des Dialogs gesetzt werden. Folgender Screenshot zeigt eine Beispielkonfiguration, welche zu empfehlen ist.
-
Das Modul ist aktiv
-
Der Dialog soll auf jeder Seite angezeigt werden
-
Das Cookie soll nur für die Benutzer-Sitzung gespeichert werden
-
Der Dialog soll für jedes Land unabhängig der Store-Länderkonfig angezeigt werden
-
Es soll der "Fallback" (siehe Inhaltliche Pflege des Modul) genutzt werden
-
Der Dialog soll fokusiert (modal) und "responsive" angezeigt werden
-
Der Dialog soll mit einer Verzögerung von 3 Sekunden nach dem Laden der Seite geöffnet werden
Inhaltliche Pflege des Modul
Pflege von Land- / Sprachkombinationen
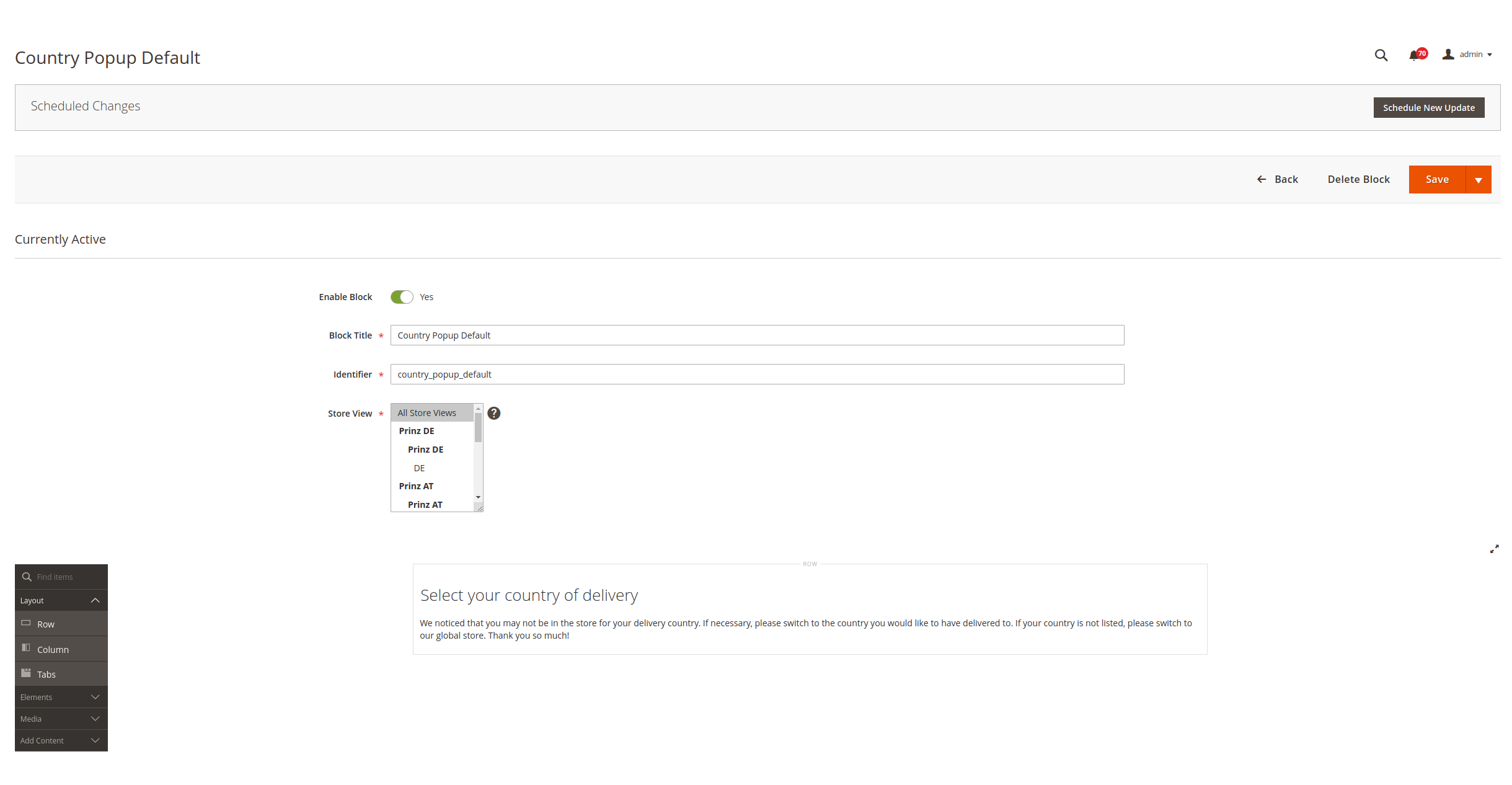
Es können im Admin-Backend unter ] für mehrere Länder bzw. "Locales" (Land-Sprach-Kombinationen) Inhalte gepflegt werden. Die Inhalte können über CMS-Funktionen gepflegt werden.
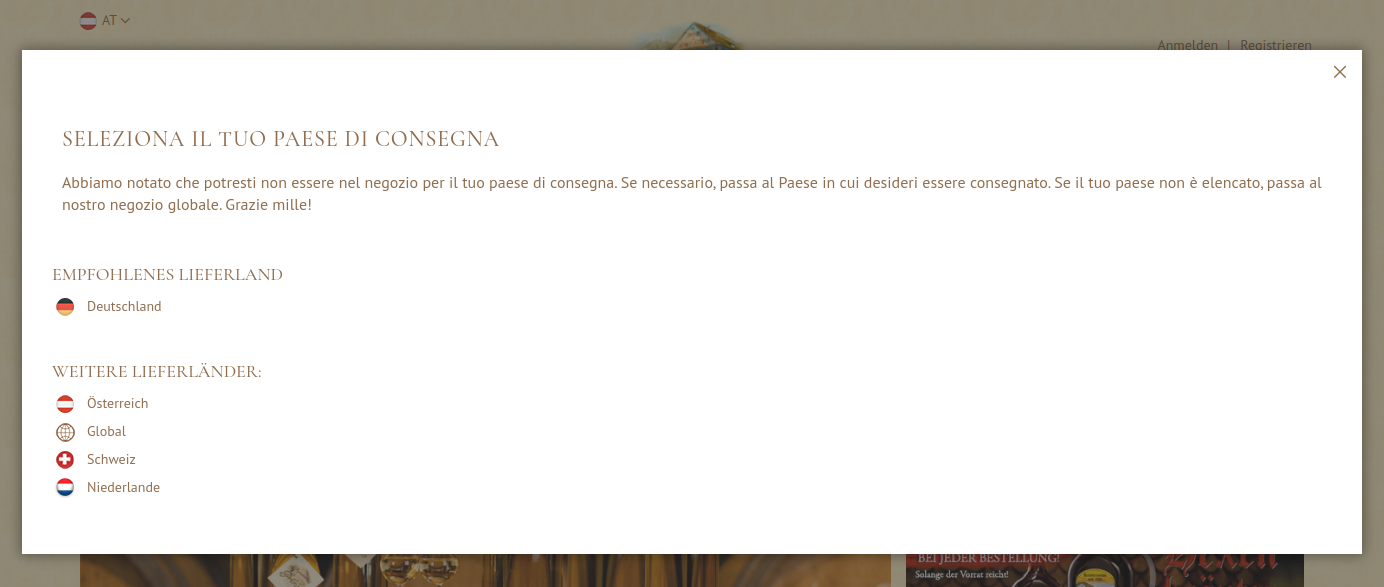
Hier wurde ein Inhalt für die Locale "it_IT" also italienisch (Italien) gepflegt.
Pflege von Fallbacks
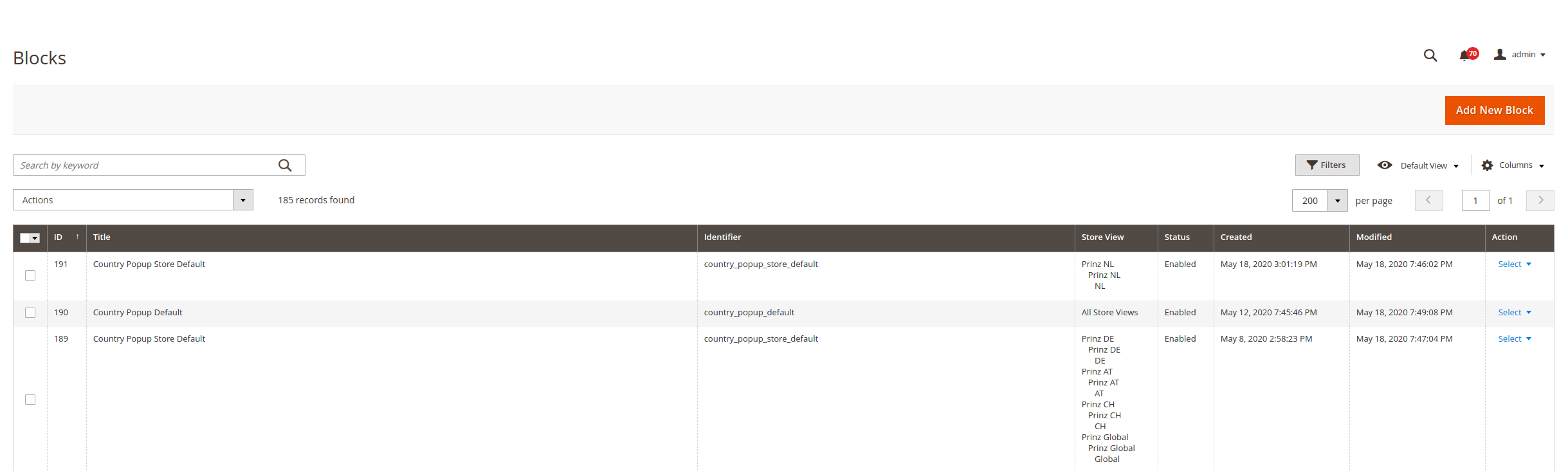
Es können über CMS-Blöcke Fallback Inhalte gestaltet werden. Diese sind unter ] zu finden.
-
Storespezifische Fallbacks
Storespezifische Fallback-Inhalte werden über den Block mit dem Indentifikator "country_popup_store_default" gepflegt
Hier wurde ein Fallback für alle deutschsprachigen StoreViews hinterlegt.
-
Standard-Fallback
Neben den Store-Fallbacks können auch noch ein generelle Fallback-Inhalte werden über den Block mit dem Indentifikator "country_popup_default" gepflegt
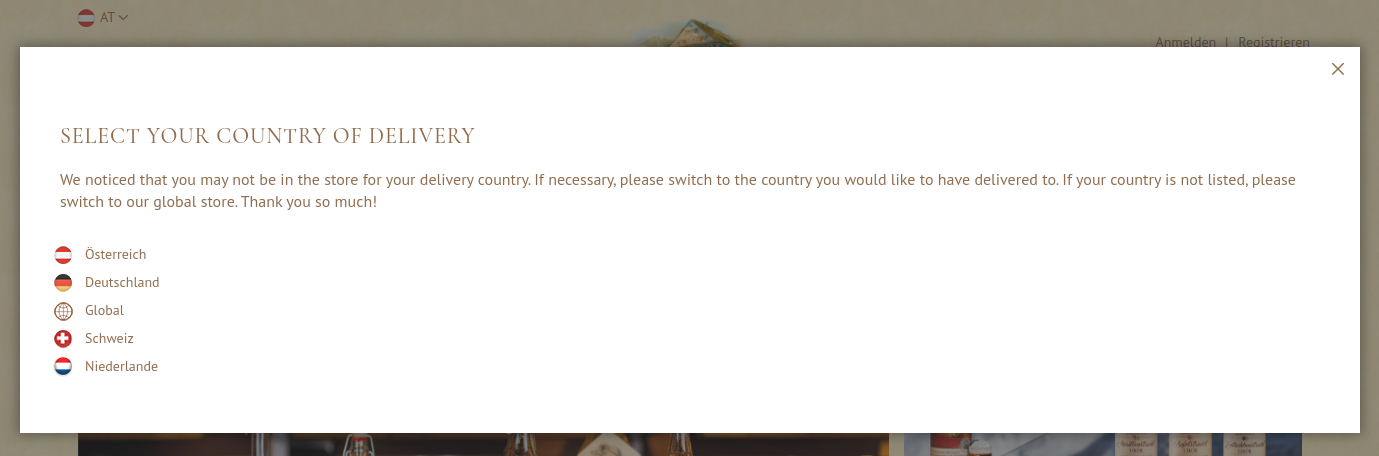
Hier wurde ein Fallback für alle StoreViews hinterlegt, welcher in Englisch eingepflegt ist.
Solcher Standard-Fallback sollte immer bzgl. der Verwendung des Moduls hinterlegt sein!
Ausgabe/Anzeige Dialog
In den vorigen zwei Abschnitten wurden Konfigurationsbeispiele sowie Beispiele für die inhaltliche Pflege beschrieben. Aufgrund dieser Beispiele wird nun die Anzeige des Dialogs innerhalb eines Fallbeispiels näher beschrieben
-
Es wurde das Modul wie oben beschrieben konfiguriert
-
Es wurden die Länderinhalte wie oben angegeben gepflegt
-
Es wurden die Fallbacks wie oben beschrieben hinterlegt
-
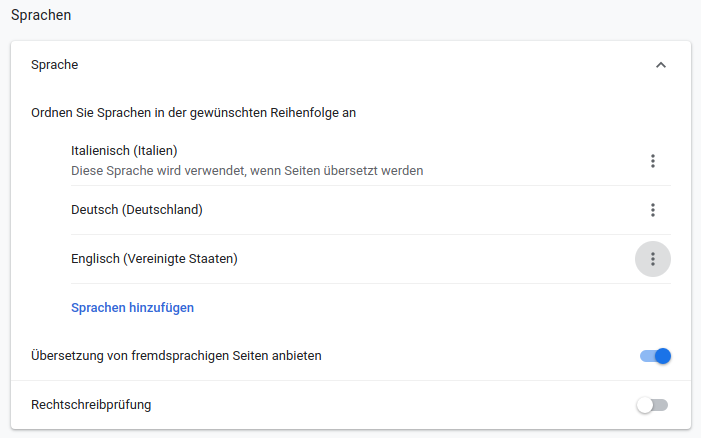
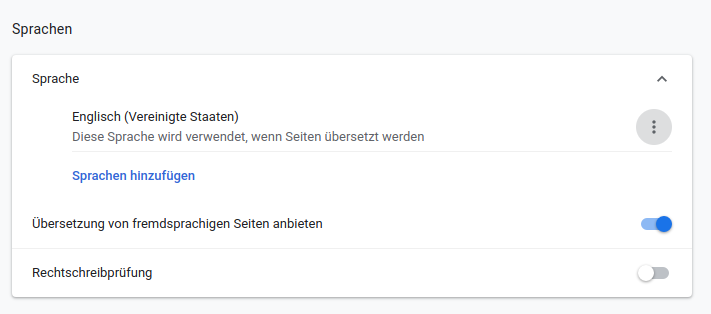
Annahme: Meine primäre Browser-Locale ist Italienisch (it_IT)
-
Nun öffne ich den Shop, welcher standardmäßig den österreichischen Store öffnet.
-
Das Dialog Fenster öffnet nach drei Sekunden
-
Es wird der Italienische Inhalt angzeigt aufgrund meiner Sprachenhierarchie im Browser
-
Es wird der Deutsche Store als empfohlen angzeigt, da in meiner Sprachen-Liste (Browser) Deutsch als zweites eingestellt ist
-
Es werden noch alle weiteren Stores angezeigt.
Klick man nun auf einen der Stores in der Auswahl, so wird man auf die jeweilige Seite des anderen Stores geleitet, wenn diese vorhanden ist.
Sollte ein Produkt oder eine Kategorie in einem andren Store nicht verfügbar sein, so wird auf die Startseite weitergeleitet.
-
Nun noch ein kleines Fallbeispiel um die Fallback-Inhalte auszugeben bzw. sogar zu testen.
-
Es wurde das Modul wie oben beschrieben konfiguriert
-
Es wurden die Länderinhalte wie oben angegeben gepflegt
-
Es wurden die Fallbacks wie oben beschrieben hinterlegt
-
Annahme: Meine Browser-Locale ist Englisch (en_US)
-
Nun öffne ich den Shop, welcher standardmäßig den österreichischen Store öffnet.
-
Das Dialog Fenster öffnet nach drei Sekunden
-
Es wird der genrelle Fallback-Inhalt aufgrund meiner Sprachenhierarchie im Browser angezeigt
-
Es wird kein Store als empfohlen angzeigt, da festgestellt wird, dass kein Store zu meiner Sprache passt bzw. keine Sprache (en_US) für einen Store hinterlegt wurde
-
Es werden alle weiteren Stores angezeigt.
-