API
Das Modul bietet einen Api Call um die Informationen (Configuration und Ergebnis des Algorithmus) abzufragen und das Rendern auf anderen Systemen zu ermöglichen.
Api Calls
Request:
https://www.domain.tld/{storecode}/countrypopup/popup/index/Response:
{
"storeCountry": "CH",
"storeLocale": "de_CH", (1)
"browserLocales": "en_US,en_EN,fr_FR,de_DE", (2)
"onlyOnHomepage": false, (3)
"openPopup": true, (4)
"modalImage": "https:\/\/www.domain.tld\/media\/country_modal_image\/default\/favicon_1.png", (5)
"useDelay": false, (6)
"delayDuration": 1000, (7)
"cookieLifetime": 0, (8)
"showModalOverlay": true, (9)
"responsiveModal": true, (10)
"recommendedStore": { (11)
"country": "US",
"language": "en_US",
"storecode": "default",
"base": "https:\/\/www.domain.tld\/default\/",
"pageurl": "https:\/\/www.domain.tld\/default\/countrypopup\/popup\/index\/" (12)
},
"storeUrls": {
"CH": {
"de_CH": [
{
"country": "CH",
"language": "de_CH",
"storecode": "store_view_2",
"base": "https:\/\/www.domain.tld\/store_view_2\/",
"pageurl": "https:\/\/www.domain.tld\/store_view_2\/countrypopup\/popup\/index\/" (12)
}
],
"fr_CH": [
{
"country": "CH",
"language": "fr_CH",
"storecode": "store_view_3",
"base": "https:\/\/www.domain.tld\/store_view_3\/",
"pageurl": "https:\/\/www.domain.tld\/store_view_3\/countrypopup\/popup\/index\/" (12)
}
]
},
"US": {
"en_US": [
{
"country": "US",
"language": "en_US",
"storecode": "default",
"base": "https:\/\/www.domain.tld\/default\/",
"pageurl": "https:\/\/www.domain.tld\/default\/countrypopup\/popup\/index\/" (12)
}
]
}
},
"modalContent": "<div>Leider haben wir noch keinen Online-Shop in Deutschland</div" (13)
}| 1 | storeCountry & storeLocale:
|
| 2 | browserLocales:
|
| 3 | onlyOnHomepage:
|
| 4 | openPopup:
|
| 5 | modalImage:
|
| 6 | useDelay:
|
| 7 | delayDuration:
Wenn useDelay aktiviert, dann die dauer in Millisekunden, bis das Popup angezeigt wird |
| 8 | cookieLifetime:
|
| 9 | showModalOverlay:
|
| 10 | responsiveModal:
|
| 11 | recommendedStore:
|
| 12 | storeUrls:
|
| 13 | modalContent:
|
Implementierung
Die Implementierung des Dialogs kann dann im Frontend vorgenommen werden, da im JSON-Response alle Konfigurationseinstellungen und Ergebnisse aus der Browser-Analyse übergeben werden.
Beispiel, wie die Logik implementiert werden kann:
-
JavaScript prüft ob Cookie gesetzt ist. Cookie gesetzt? ⇒ Ende
-
JavaScript ruft per AJAX Magento gemäß API auf mit dem aktuellen Kontext
-
JavaScript rendert Popup
-
JS setzt Cookie
-
URLs für Auswahl werden dem hreflang Tag entnommen
-
Sprachen welche nicht dem hreflang entnommen werden können, da es für die aktuelle Seite keine Übersetzung gibt, müssen aus dem API-Call aus dem Eintrag
basedes jeweiligen Landes und der Sprache entnommen werden, da dies alle Startseiten und Sprachen kennt -
Dem User wird der Vorschlag anhand des AJAX Results dargestellt
-
|
Die Wird der Check über den Api-Call aufgerufen, ist der Api-Call die aktuelle Seite und dementsprechend liefert Magento den Api-Call für die verschiedenen Stores zurück. Im Grunde muss das aufrufende System nur wissen, wie seine HREF-Langs lauten und diese beim Rendern des Dialoges einsetzen. Es kann aber auch immer die |
Default Layout
Das Modul liefert für Magento ein rudimentäres Default Template mit, dass auch über einen Api-Call abgerufen werden kann. Dazu müssen die
POST-Request:
https://www.domain.tld/{storecode}/countrypopup/popup/content/Als Parameter JSON codiert der storeUrls Inhalt aus dem GET Request übergeben.
Die pageurl muss vorab durch die spezifischen HREF-Lang ausgetauscht werden
jsonData={
"storeUrls": {
"US": {
"en_US": [
{
"country": "US",
"language": "en_US",
"storecode": "store_view_2",
"base": "https:\/\/www.domain.tld\/store_view_2\/",
"pageurl": "https:\/\/www.domain.tld\/store_view_2\/product.html\"
}
]
},
"DE": {
"de_DE": [
{
"country": "DE",
"language": "de_DE",
"storecode": "default",
"base": "https:\/\/www.domain.tld\/default\/",
"pageurl": "https:\/\/www.domain.tld\/default\/product.html\"
}
]
},
"FR": {
"fr_FR": [
{
"country": "FR",
"language": "fr_FR",
"storecode": "store_view_3",
"base": "https:\/\/www.domain.tld\/store_view_3\/",
"pageurl": "https:\/\/www.domain.tld\/store_view_3\/product.html\"
}
]
}
}
}Response:
{
(1)
"openPopup": true,
(2)
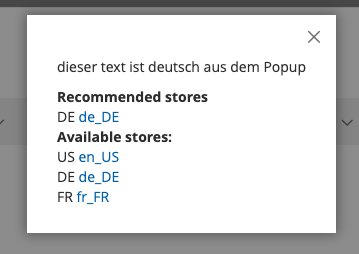
"storeSwitcherContent": "\n<div class=\"popup-store-switcher\">\n<div class=\"recommended-store\">\n<div><b>Recommended stores<\/b><\/div>\n<div class=\"switcher\n store_view_2 US en_US\"\n>\n <span class=\"country-code US\">\n <span>US<\/span>\n <\/span>\n <a href=\"https:\/\/magento235ce.test\/store_view_2\/product.html\/\"\n class=\"language-link en_US\">\n <span class=\"language-code en_US\">\nen_US <\/span>\n <\/a>\n<\/div>\n <\/div>\n \n <div class=\"all-stores\">\n <div><b>Available stores:<\/b><\/div>\n <div class=\"switcher US\">\n <span class=\"country-code US\">\nUS <\/span>\n<a href=\"https:\/\/magento235ce.test\/store_view_2\/product.html\/\"\n class=\"language-link en_US\">\n <span class=\"language-code en_US\">\nen_US <\/span>\n <\/a>\n<\/div>\n <div class=\"switcher DE\">\n <span class=\"country-code DE\">\nDE <\/span>\n<a href=\"https:\/\/magento235ce.test\/default\/product.html\/\"\n class=\"language-link de_DE\">\n <span class=\"language-code de_DE\">\nde_DE <\/span>\n <\/a>\n<\/div>\n <div class=\"switcher FR\">\n <span class=\"country-code FR\">\nFR <\/span>\n<a href=\"https:\/\/magento235ce.test\/store_view_3\/product.html\/\"\n class=\"language-link fr_FR\">\n <span class=\"language-code fr_FR\">\nfr_FR <\/span>\n <\/a>\n<\/div>\n<\/div>\n<\/div>\n",
(3)
"additionalContent": "\n<div class=\"additional-content\">\n<p>dieser text ist deutsch aus dem Popup<\/p><\/div>\n"
}| 1 | openPopup:
Der Algorithmus kommt zu der Entscheidung, dass ein Popup angezeigt werden soll |
| 2 | storeSwitcherContent:
Das Markup des Store Switchers |
| 3 | additionalContent:
Zusatztext der angezeigt werden kann |
Die Daten können dann Client-Seitig zusammengebaut und gerendert werden.