Modul Konfiguration
-
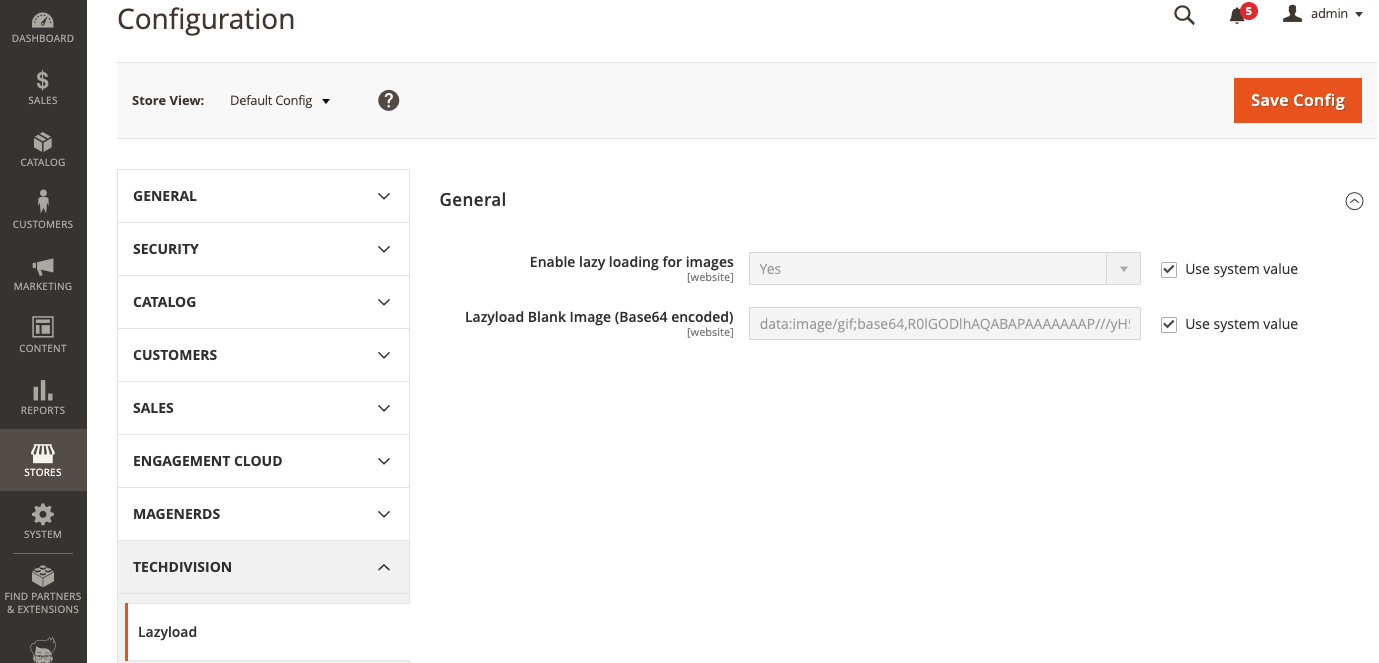
Navigieren Sie zu ]
| Section | Option | Value | Beschreibung | ||
|---|---|---|---|---|---|
General |
Enable lazy loading for images |
|
Aktivieren des Moduls Lazyload |
||
Lazyload Blank Image (Base64 encoded) |
|
|
-
Save Config
-
Cache leeren
Wie wird Lazyload eingebunden?
Die Technik des Lazyloadings via dem JS Plugin lazysizes ist wie folgt implementiert:
-
Das Modul greift im Magento Prozess erst ganz am Ende des HTML Renderprozess ein um die HTML Img Tags entsprechend vorzubereiten
-
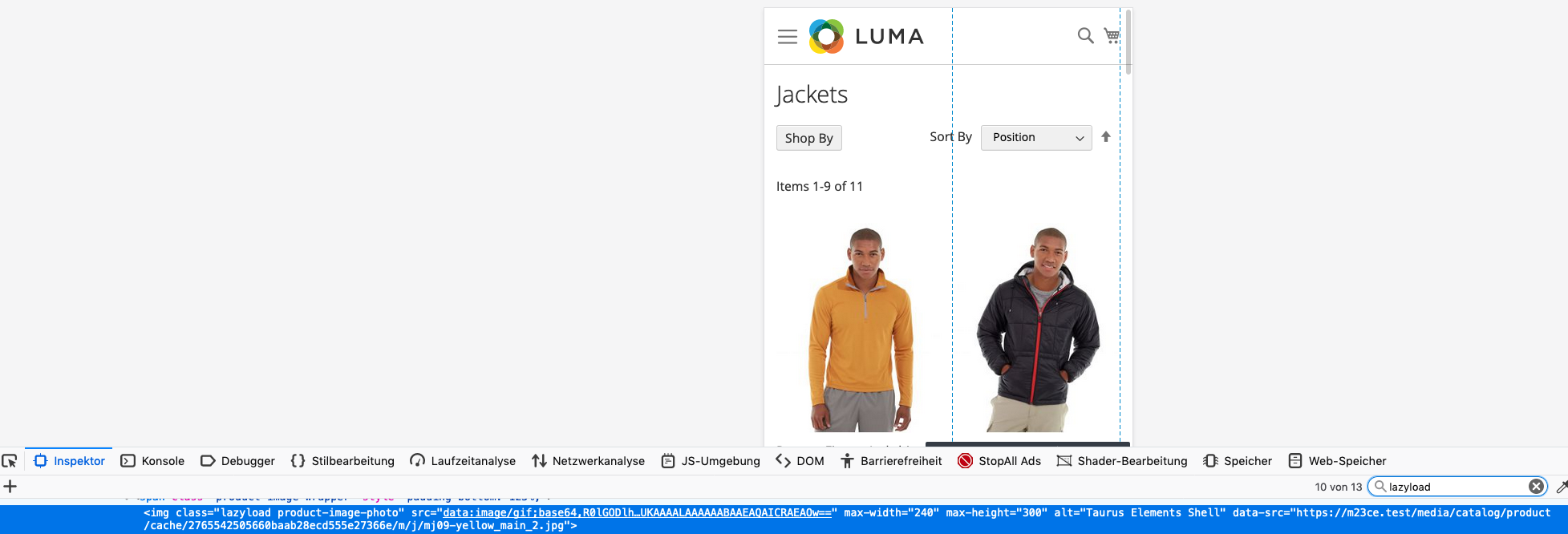
Bilder, die sich beim Laden einer Shopseite (CMS/Kategorie, Bluefoot/Bluefoot Teaser und Page Designer), noch nicht im sichbaren Bereich befinden, werden im HTML img→src Attribute mit einem 1x1 Pixel Gif ersetzt
-
Das entsprechende HTML
`<img data-src`Attribute wird mit dem orginalen Bildpfad erweitert und hinzugefügt -
Bilder, die sich beim Laden einer Shopseite (CMS/Kategorie, Bluefoot/Bluefoot Teaser und Page Designer), noch nicht im sichbaren Bereich befinden, werden mit der CSS Class
class="lazyload" -
Bilder, die beim Scrollen in den sichbaren Bereich gelangen, werden mit der CSS Class
class="lazyloaded" -
Bilder (1x1 Pixel Gif), die beim Scrollen in den sichbaren Bereich gelangen, werden im HTML Img Tag mit dem im
data-src