Modul Konfiguration
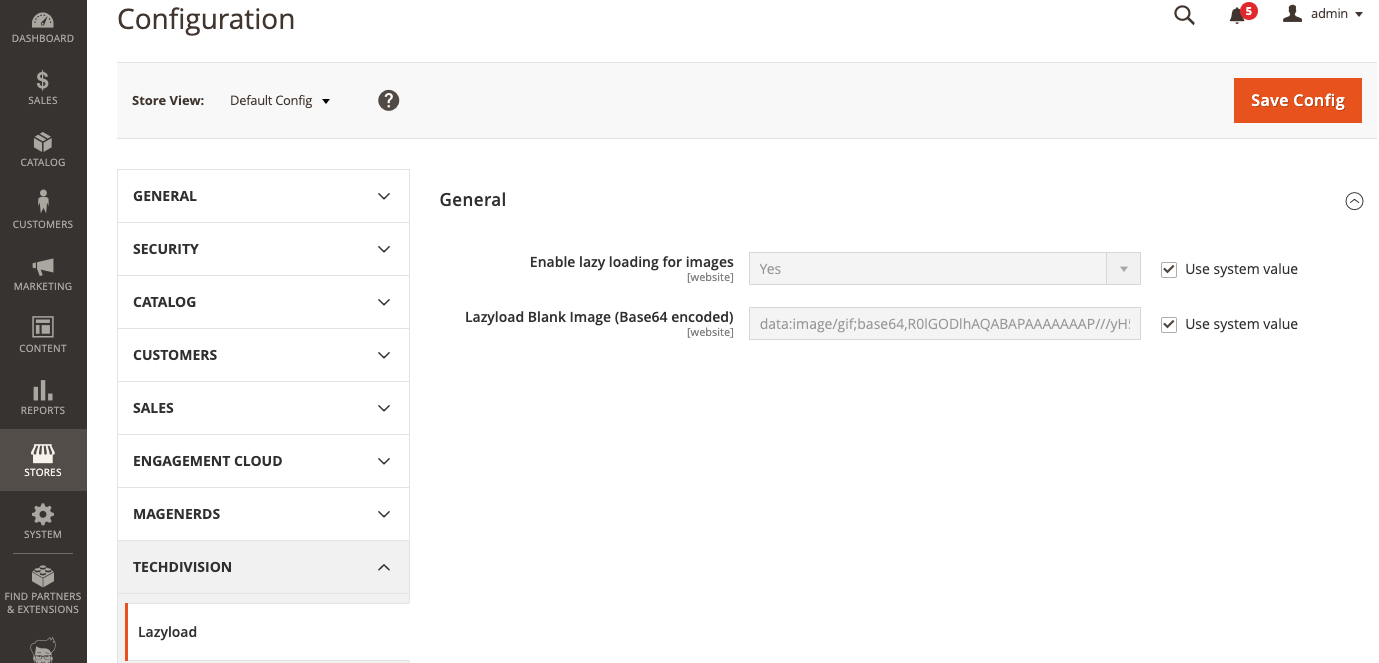
Navigieren Sie zu TechDivision >> Performance & Images >> Lazyload
Allgemeine Modul-Optionen
| Section | Option | Value | Default | Beschreibung | ||
|---|---|---|---|---|---|---|
General |
Enable lazy loading for images |
|
|
Aktivieren des Moduls Lazyload |
||
Use HTML-Lazyload |
|
|
Aktivieren/Deaktivieren der nativen Lazyload-Funktionalität |
|||
Lazyload Blank Image (Base64 encoded) |
|
|
|
|||
YouTube iframe |
Enable lazy loading of the YouTube iframe |
|
|
Ersetzen Sie den Youtube-iframe vorübergehend durch ein div, das dann wieder durch den iframe ersetzt wird, basierend auf der nächsten Konfiguration |
||
YouTube iframe |
Load Youtube iframe on click |
|
|
Wenn aktiviert, wird der Youtube-iframe geladen, wenn das Vorschaubild angeklickt wird. Wenn deaktiviert, wird der iframe automatisch geladen, wenn er sich im Ansichtsfenster befindet. Stellen Sie sicher, dass dies mit der DSGVO konform ist. |
||
YouTube iframe |
Load Youtube Preview Image from Youtube |
|
|
Wenn aktiviert, wird das YouTube-Vorschaubild von den YouTube-Servern geladen. Stellen Sie sicher, dass dies mit der DSVGO konform ist. |
||
YouTube iframe |
Lazyload YouTube Preview Image |
|
|
Ein Fallback-Bild, das gerendert wird, bevor der YouTube-iframe geladen wird. Base64 kodiert |
||
Background Images |
Enable lazy loading of background images |
|
|
Aktivieren Sie die Logik zum Lazyload von Hintergrundbildern |

Die Technik des Lazyloadings via dem JS Plugin lazysizes ist wie folgt implementiert:
-
Das Modul greift im Magento Prozess erst ganz am Ende des HTML Renderprozess ein um die HTML Img Tags entsprechend vorzubereiten
-
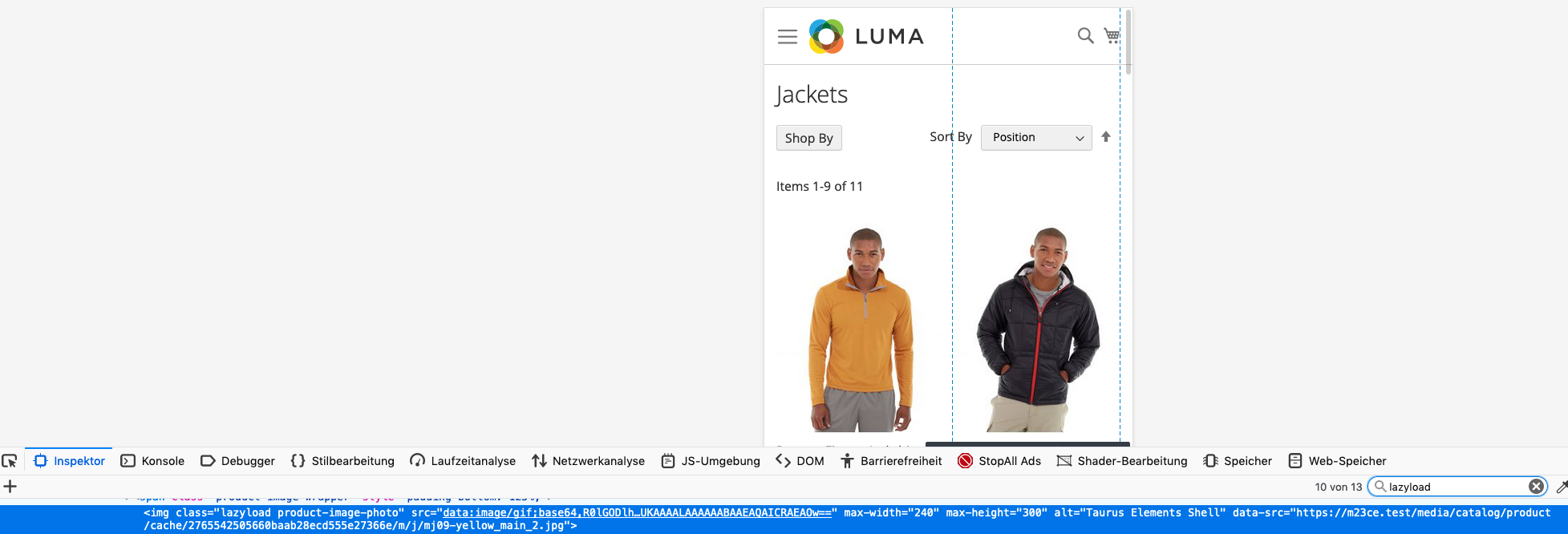
Bilder, die sich beim Laden einer Shopseite (CMS/Kategorie, Bluefoot/Bluefoot Teaser und Page Designer), noch nicht im sichbaren Bereich befinden, werden im HTML img→src Attribute mit einem 1x1 Pixel Gif ersetzt
-
Das entsprechende HTML
`<img data-src`Attribute wird mit dem orginalen Bildpfad erweitert und hinzugefügt -
Bilder, die sich beim Laden einer Shopseite (CMS/Kategorie, Bluefoot/Bluefoot Teaser und Page Designer), noch nicht im sichbaren Bereich befinden, werden mit der CSS Class
class="lazyload" -
Bilder, die beim Scrollen in den sichbaren Bereich gelangen, werden mit der CSS Class
class="lazyloaded" -
Bilder (1x1 Pixel Gif), die beim Scrollen in den sichbaren Bereich gelangen, werden im HTML Img Tag mit dem im
data-src