Modul Konfiguration
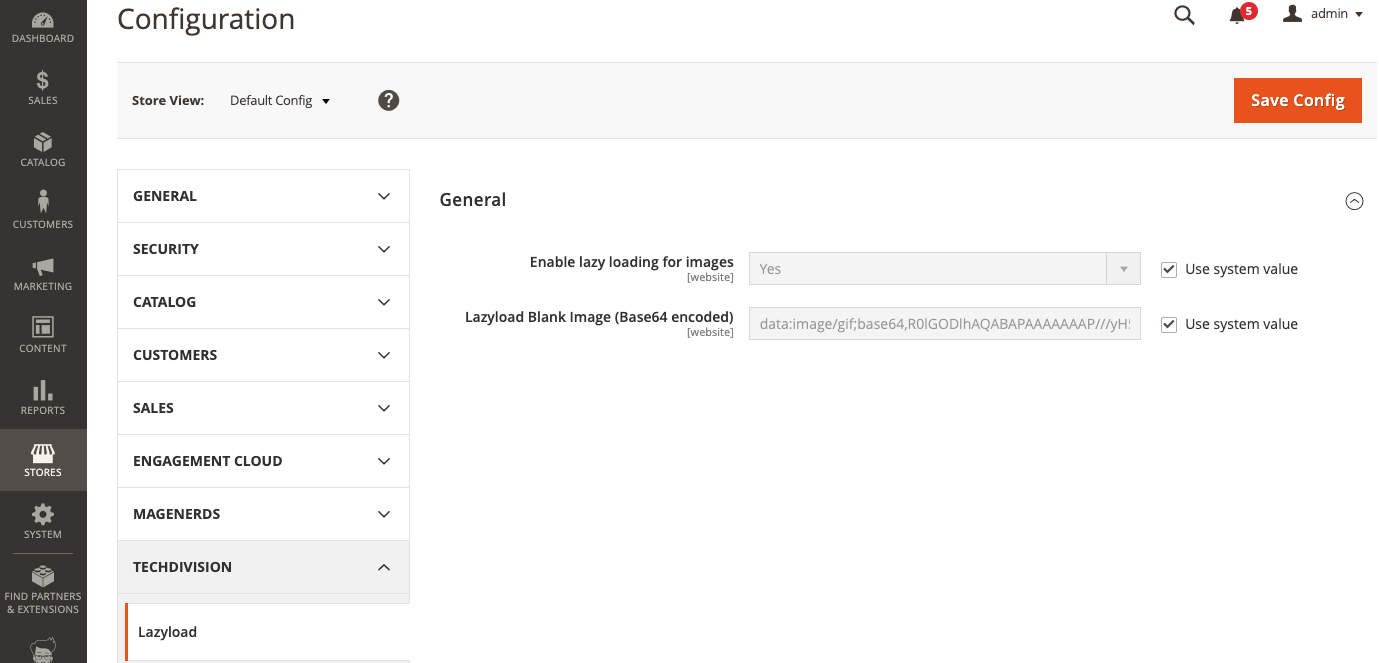
Navigieren Sie zu TechDivision >> Performance & Images >> Lazyload
Allgemeine Modul-Optionen
| Section | Option | Value | Default | Beschreibung |
|---|---|---|---|---|
General |
Enable lazy loading for images |
|
|
Aktivierung/Deaktivierung der Modulfunktionalität. |
General |
Lazyload Blank Image (Base64 encoded) |
|
|
Standardwert für das Lazyloading-Blanko-Bild als Base64-String. Standardmäßig ist es ein 1x1px Dummy-Image. |

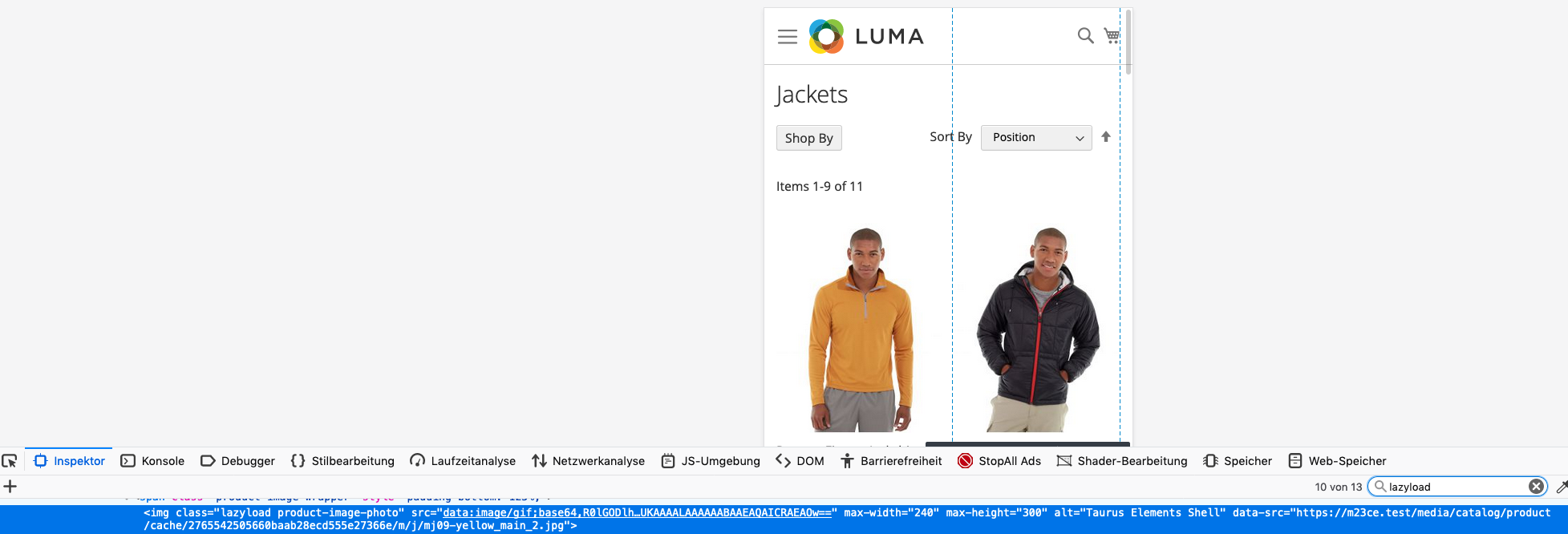
Die Technik des Lazyloadings via dem JS Plugin lazysizes ist wie folgt implementiert:
-
Das Modul greift im Magento Prozess erst ganz am Ende des HTML Renderprozess ein, um die HTML Img Tags entsprechend vorzubereiten
-
Bilder, die sich beim Laden einer Shopseite (CMS/Kategorie, Bluefoot/Bluefoot Teaser und Page Designer), noch nicht im sichtbaren Bereich befinden, werden im HTML img→src Attribute mit einem 1x1 Pixel Gif ersetzt
-
Das entsprechende HTML
`<img data-src`Attribute wird mit dem orginalen Bildpfad erweitert und hinzugefügt -
Bilder, die sich beim Laden einer Shopseite (CMS/Kategorie, Bluefoot/Bluefoot Teaser und Page Designer), noch nicht im sichtbaren Bereich befinden, werden mit der CSS Class
class="lazyload" -
Bilder, die beim Scrollen in den sichtbaren Bereich gelangen, werden mit der CSS Class
class="lazyloaded" -
Bilder (1x1 Pixel Gif), die beim Scrollen in den sichtbaren Bereich gelangen, werden im HTML Img Tag mit dem im
data-src