Bedienungsanleitung Modul-Funktionen
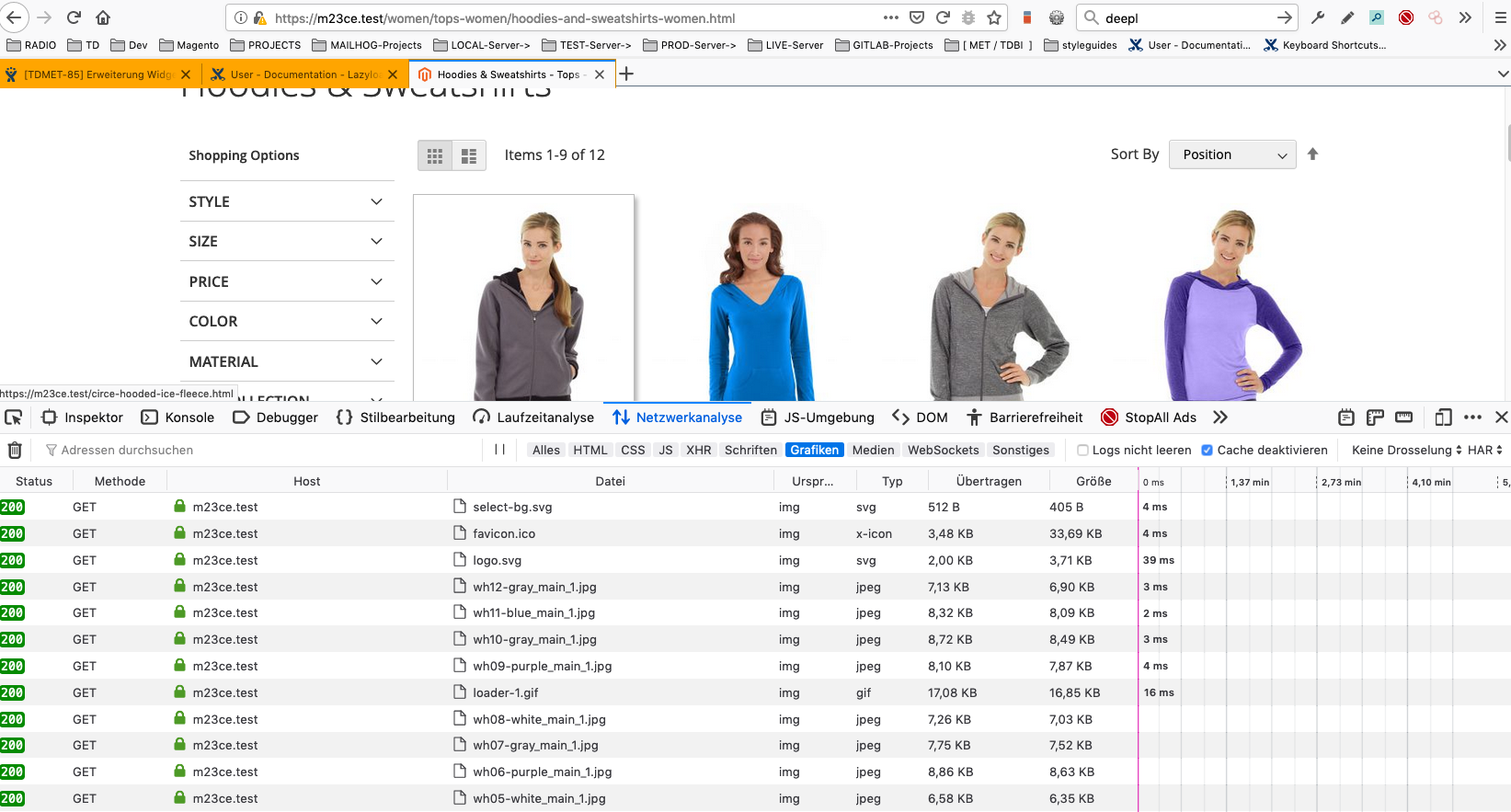
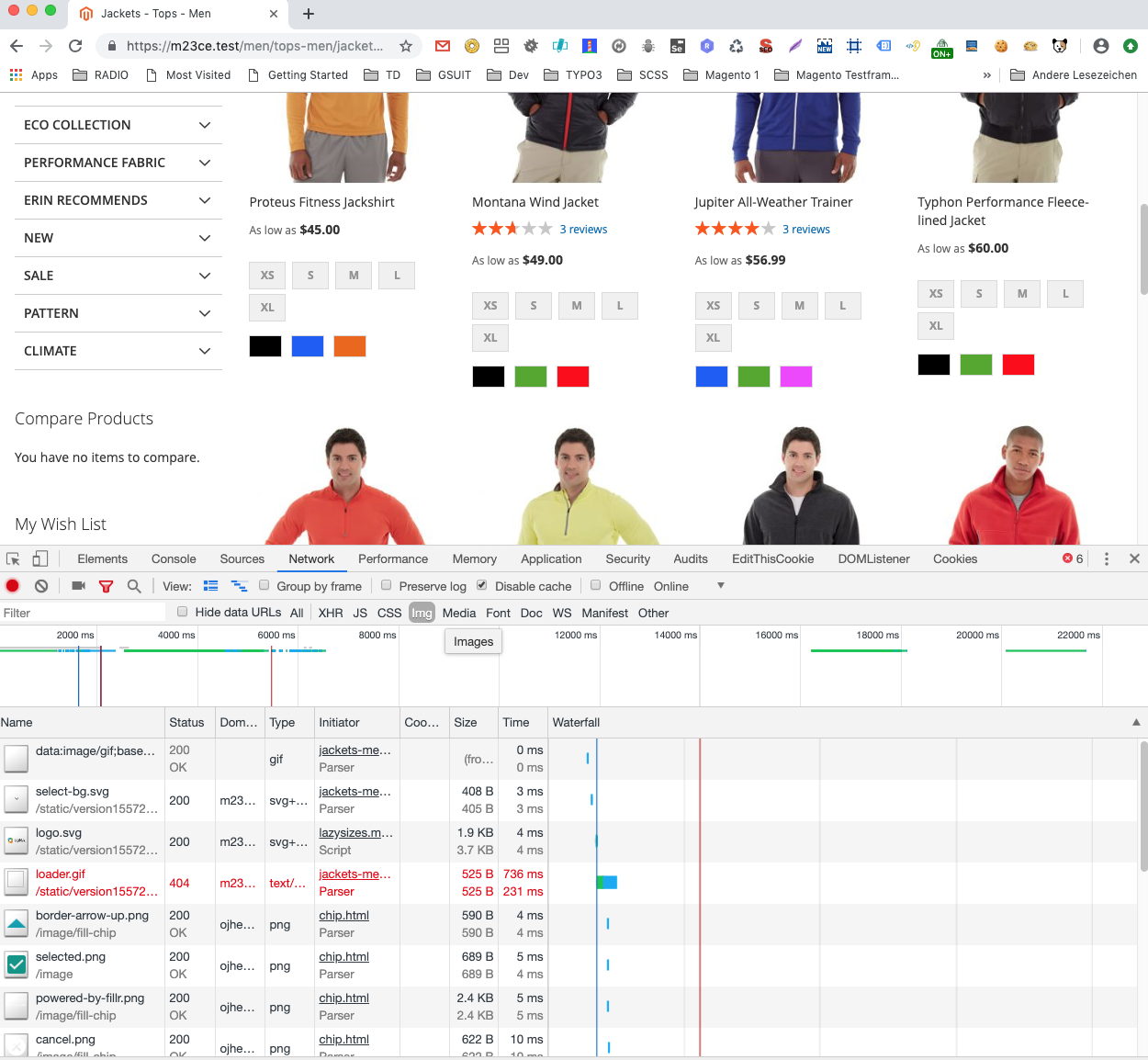
Lazyloading und Testen im Browser
Konfigurativer Ausschluss einzelner Bilder
-
Öffnen sie ihr Backend
-
Navigieren sie zur Seitenübersicht
Content >> Pages -
Wählen sie eine beliebige Seite aus und editieren sie diese mit PageBuilder
-
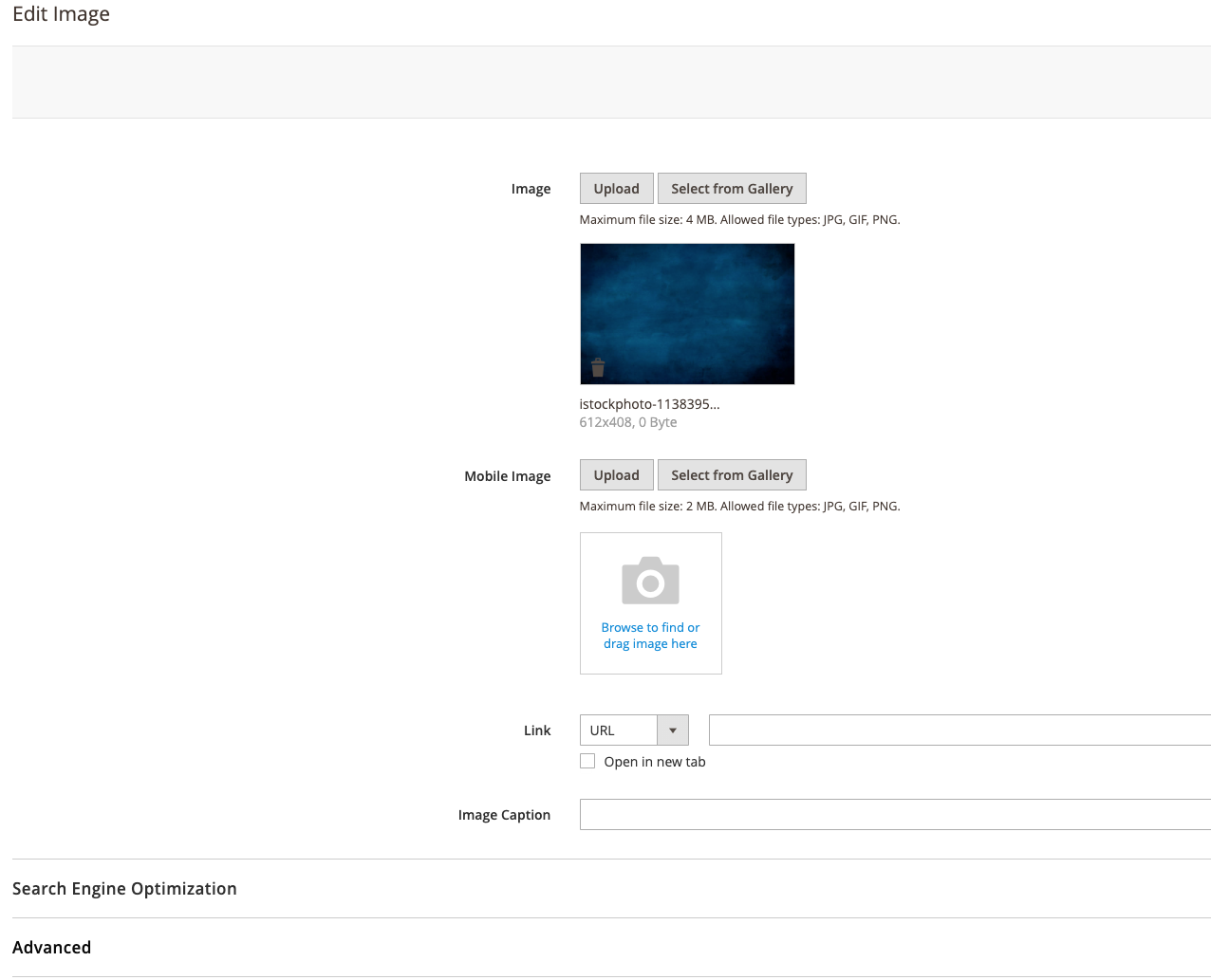
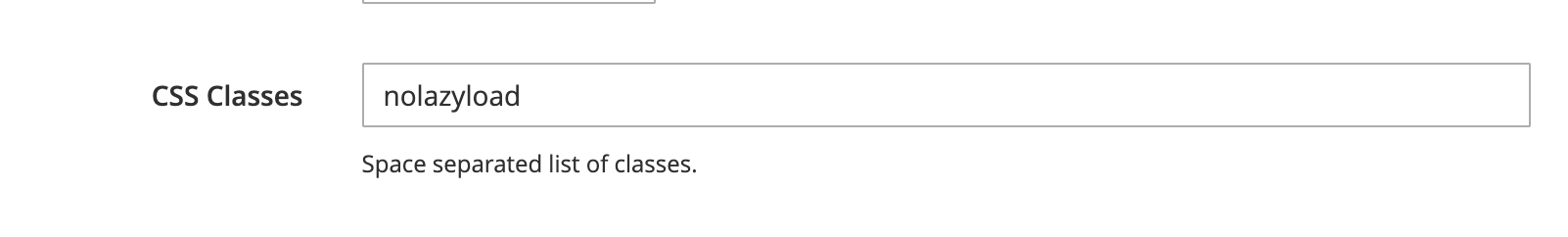
Wählen sie ein Bild auf der Seite aus und setzen sie bei den Optionen unter Advanced als CSS-Klasse
nolazyload

-
Das Element ist nicht vom Lazyloading berücksichtigt.