Bedienungsanleitung Modul-Funktionen
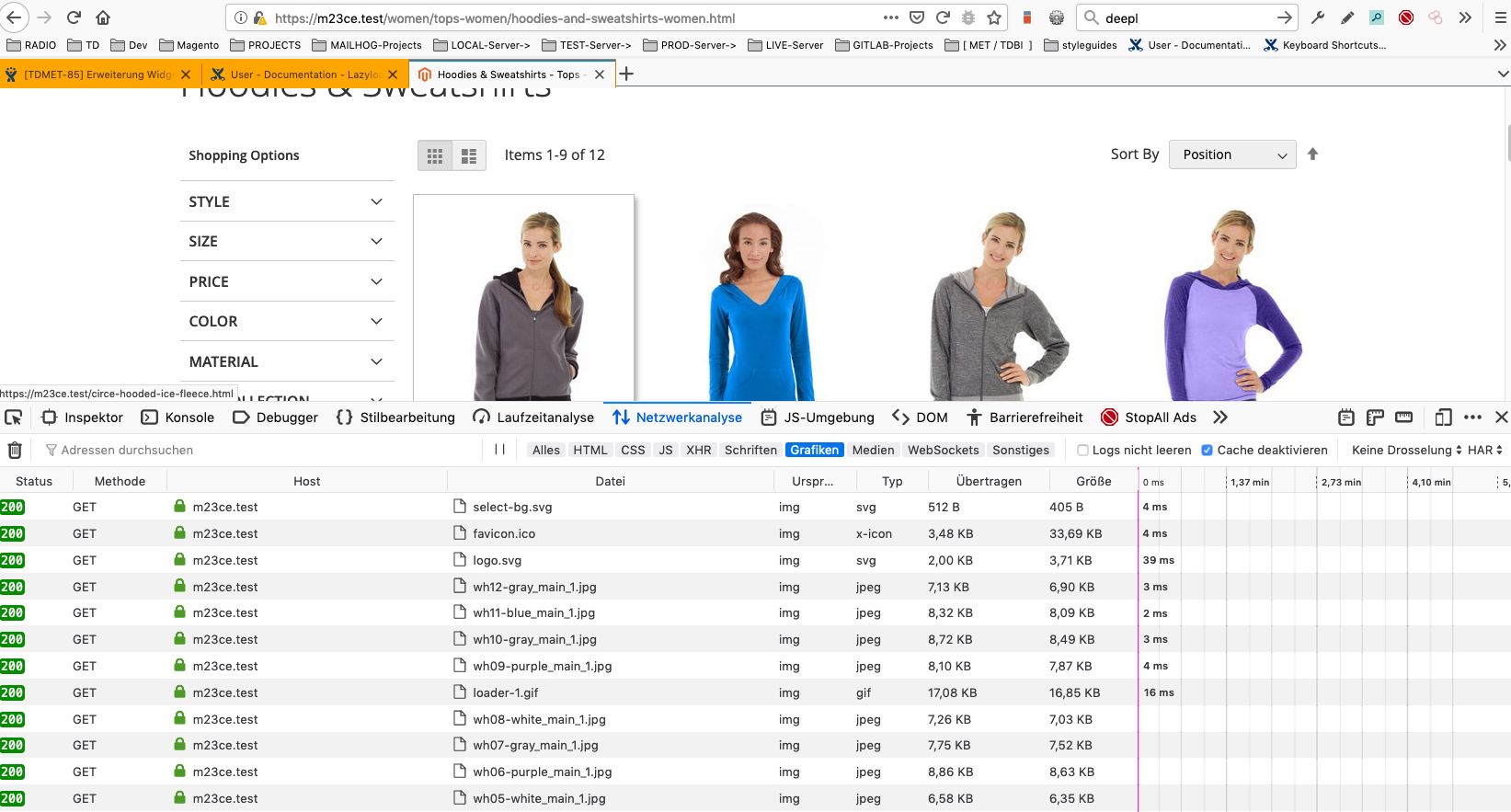
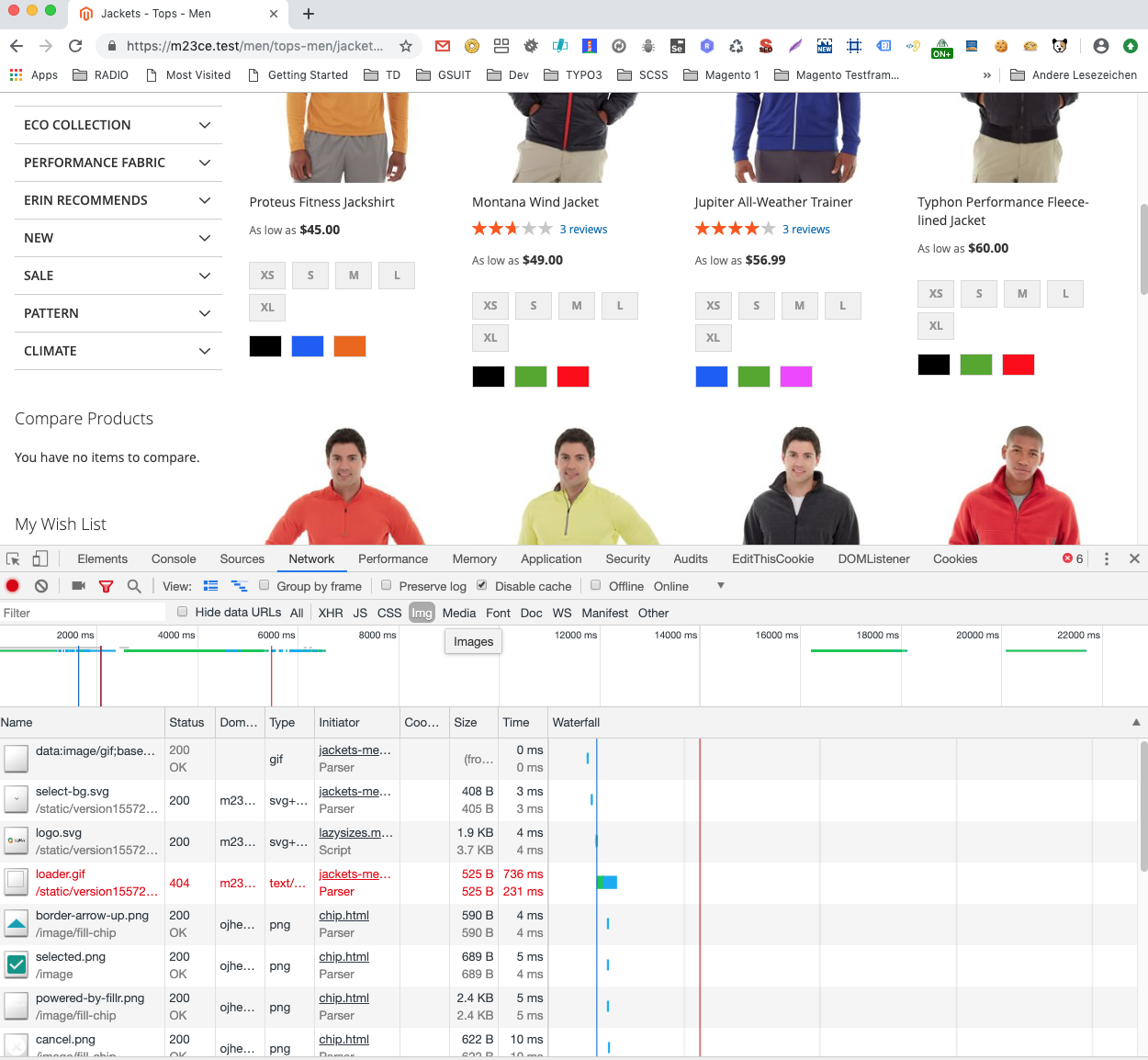
Lazyloading und Testen im Browser
Konfigurativer Ausschluss einzelner Bilder
-
Navigieren Sie im Magento Admin Panel zur Seitenübersicht
Content >> Pages -
Wählen Sie eine die Seite aus und editieren Sie diese mit PageBuilder
-
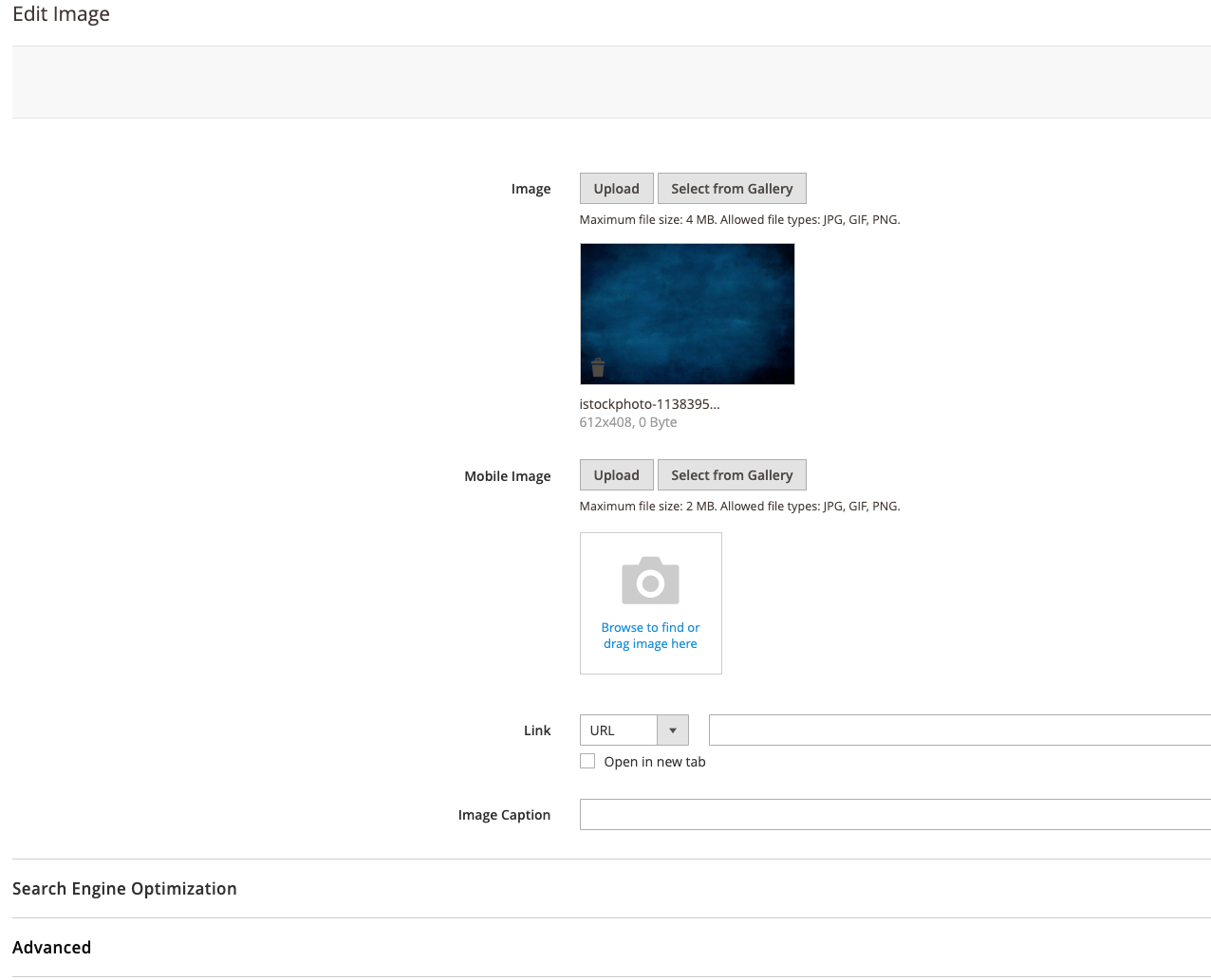
Wählen Sie ein Bild auf der Seite aus und setzen Sie bei den Optionen unter
Advancedals CSS-Klassenolazyload

-
Das Element ist nun vom Lazyloading ausgeschlossen
Lazyload Strategie
-
Navigieren Sie im Magento Admin Panel zu den Moduleinstellungen
TechDivision >> Performance & Images >> Lazyload -
Wählen Sie die gewünschte Einstellung der Option
Use HTML-LazyloadSeit Version 2.2.0/3.1.0 kann die Lazy-Load-Strategie konfigurativ eingestellt werden.
-
Das Lazyloading wird wie folgt umgesetzt und der HTML-Dom gerendert:
HTML Attribut Javascript <span class="product-image-container product-image-container-99" style="width: 240px;"> <span class="product-image-wrapper"> <img class="product-image-photo" src="https://lazy/99.jpg" loading="lazy" width="240" height="300" alt="Simple Product 99"> </span> </span><span class="product-image-container product-image-container-99" style="width: 240px;"> <span class="product-image-wrapper"> <img class="product-img lazyloaded" src="https://lazy.test/99.jpg" width="240" height="300" alt="Simple Product 99" data-src="https://lazy/99.jpg"> </span> </span>Mit der HTML-Strategie wird das HTML-Attribut
loadinggesetzt. Das Nachladen übernimmt dann der Browser selbst.Diese Option wird nicht vollumfänglich von allen Browser unterstützt!
Hier eine Übersicht für die Unterstützung.
Der Vorteil dieser Strategie ist eine Performance-Verbesserung, da weniger Javascript-Dateien geladen und ausgeführt werden.
Mit der Javascript-Strategie wird die
data-srcgesetzt. Nachdem der DOM geladen wurde, setzt das Javascript diesrcsobald das Bild im Sichtbereich des Browsers ist. Des Weiteren wird noch die CSS-Klasselazyloadedgesetzt.Der Vorteil dieser Strategie ist die Kompatibilität zu allen Browsern.
Lazyloading of Youtube iframes
-
Navigieren Sie im Magento Admin Panel zur Seitenübersicht
Techdivision >> Lazyload -
Öffnen Sie die YouTube iframe Section
-
Aktivieren Sie LazyLoading für Youtube-IFrames.
-
Falls Sie die Videos erst beim Click auf das Video laden möchten aktivieren Sie
Load YouTube iframe on click -
Falls Sie möchten, dass das Vorschaubild von YouTube geladen wird, aktivieren Sie
Load YouTube Preview Image from YouTube