Modul Konfiguration
-
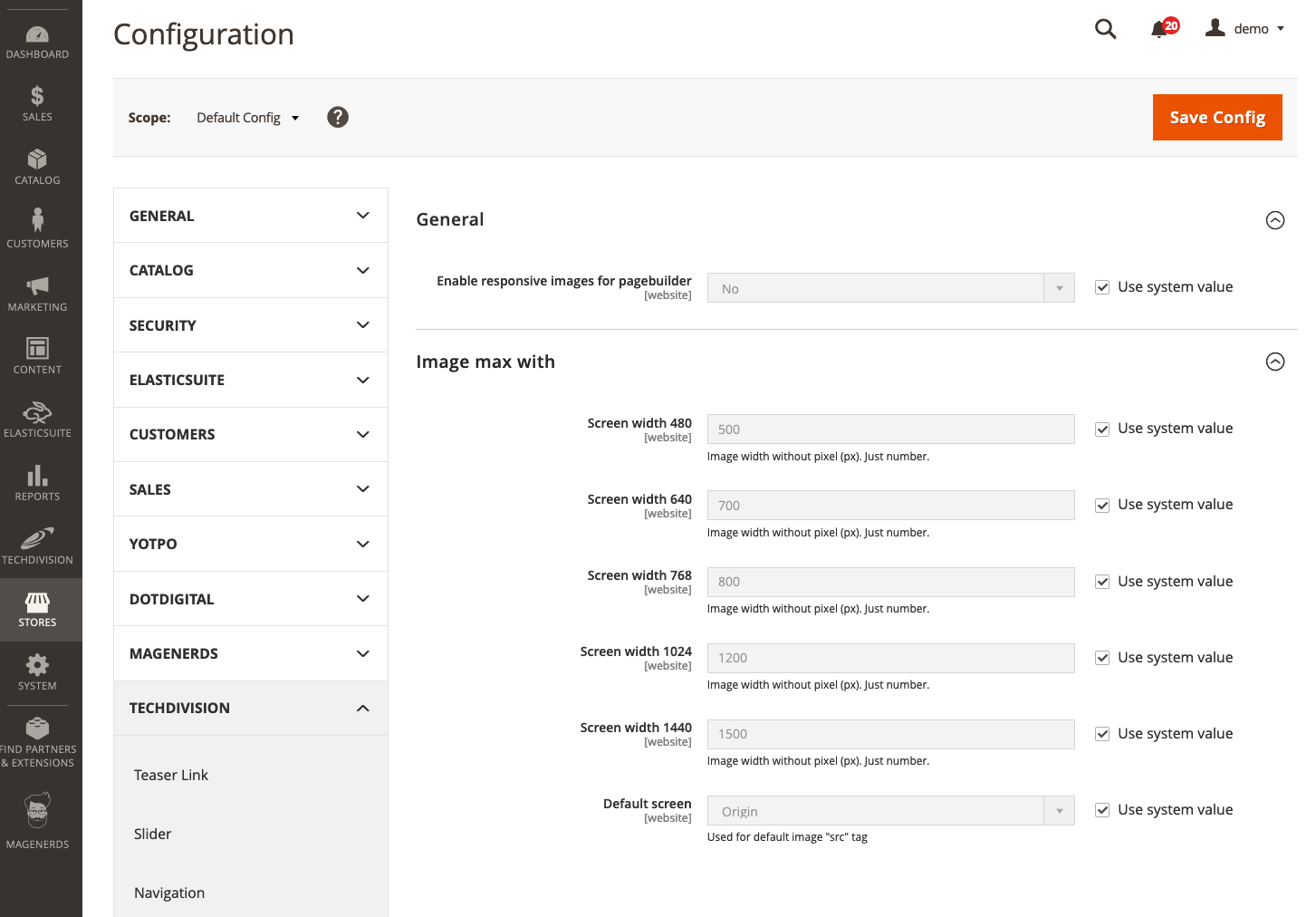
Navigieren Sie zu
Stores >> Settings >> Configuration >> TechDivision >> Pagebuilder Responsive Image
| Section | Option | Value | Beschreibung |
|---|---|---|---|
General |
Enable responsive images for pagebuilder |
|
Aktiveren/deaktivieren des Moduls |
Image max width |
Screen width 480 |
|
Bildbreite ohne Pixel (px). Nur Zahlen eingeben |
Screen width 640 |
|
Bildbreite ohne Pixel (px). Nur Zahlen eingeben |
|
Screen width 768 |
|
Bildbreite ohne Pixel (px). Nur Zahlen eingeben |
|
Screen width 1024 |
|
Bildbreite ohne Pixel (px). Nur Zahlen eingeben |
|
Screen width 1440 |
|
Bildbreite ohne Pixel (px). Nur Zahlen eingeben |
|
Default screen |
|
Wird beim Standard-Bild-"src"-Tag verwendet |