Bedienungsanleitung Modul-Funktionen
|
Bitte beachten, dass in Vorfeld die entsprechenden Shipping/Payment Methods der jeweiligen Anbieter/Provider im Magento Backend aktiviert und eingerichtet sind. |
Anlegen/Bearbeiten eines Checkout-Icons für eine Versandart
-
Navigieren Sie zu
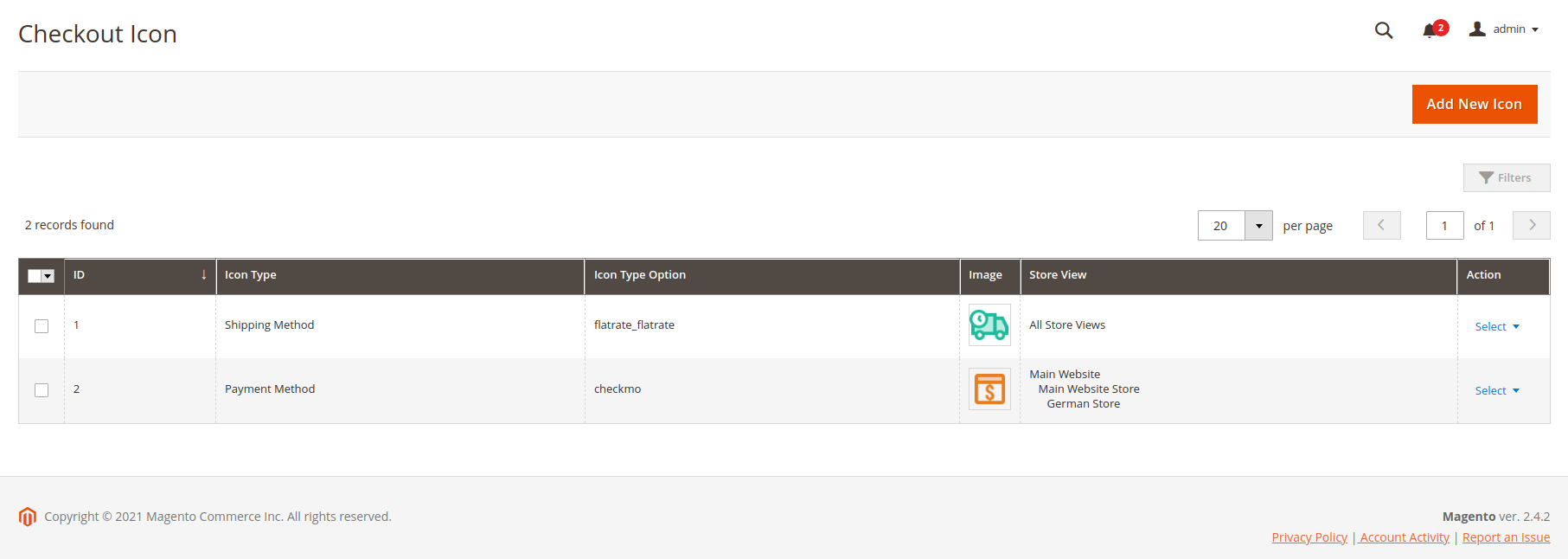
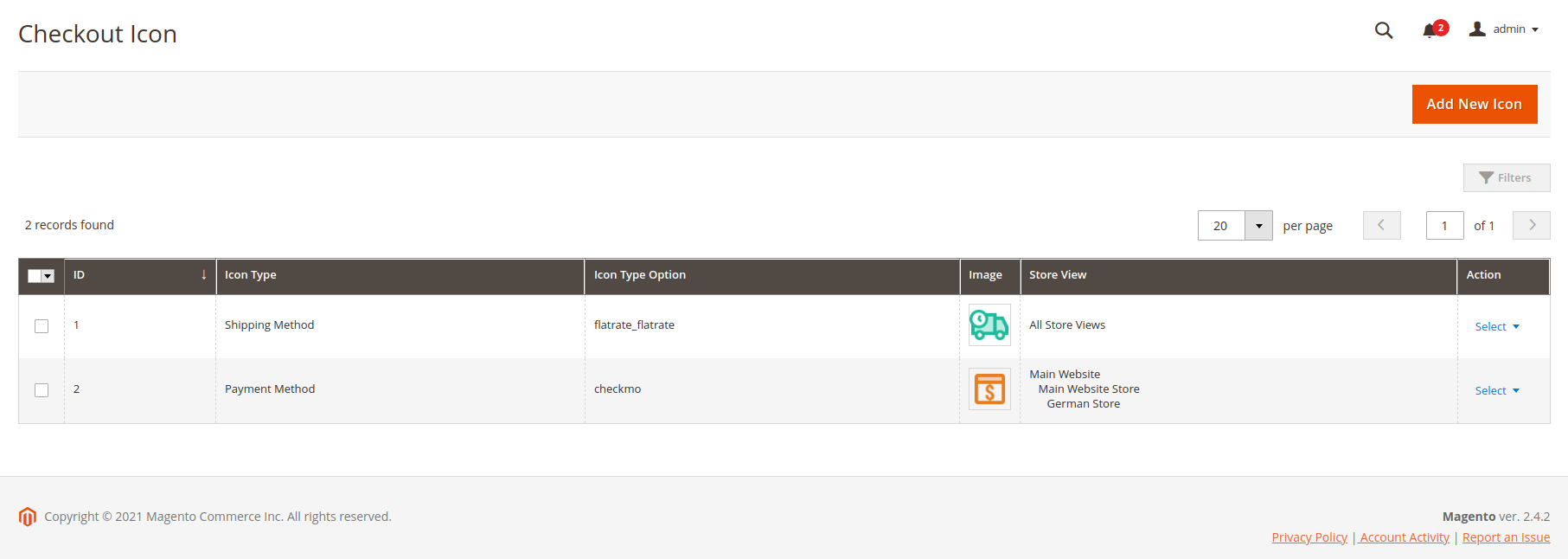
TechDivision >> Account / Cart / Checkout >> Checkout Icons
-
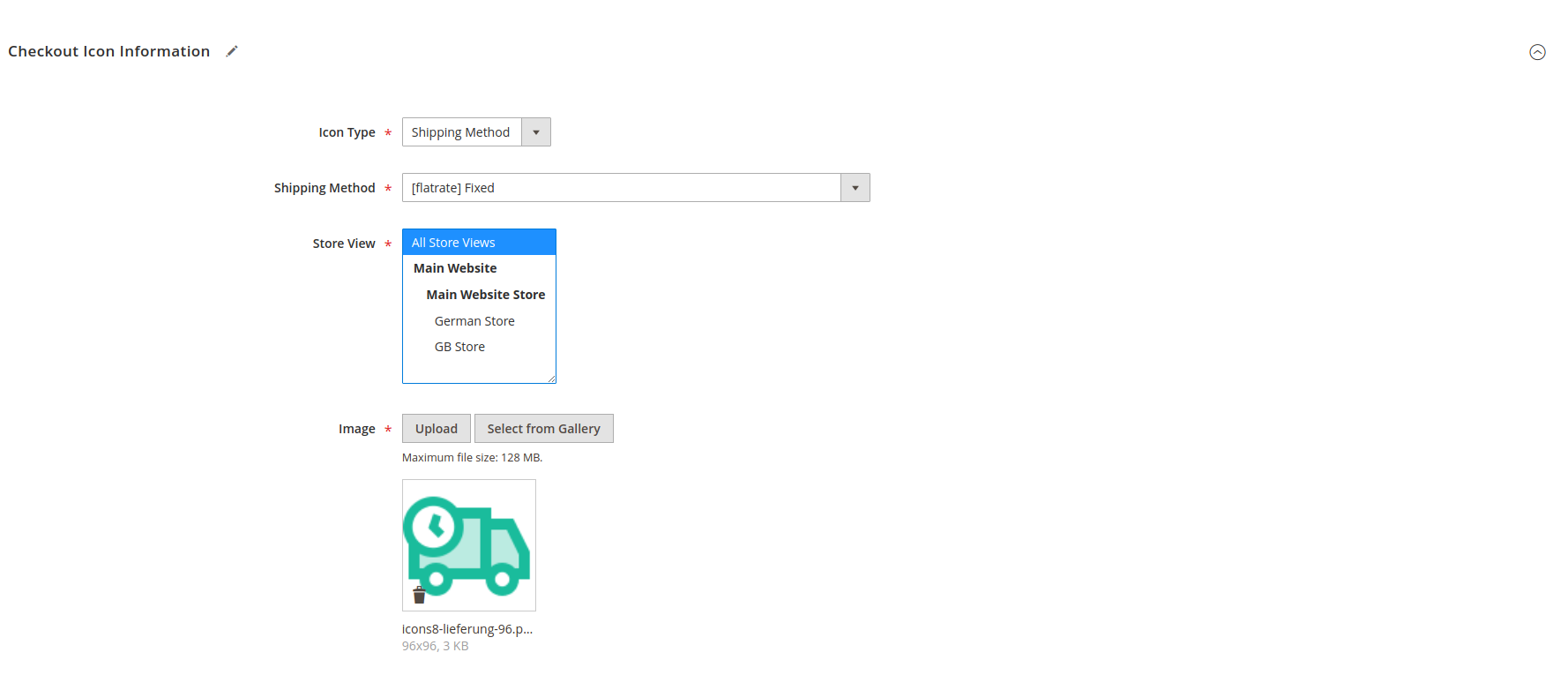
Legen Sie ein neues Icon an oder bearbeiten Sie ein bestehendes

-
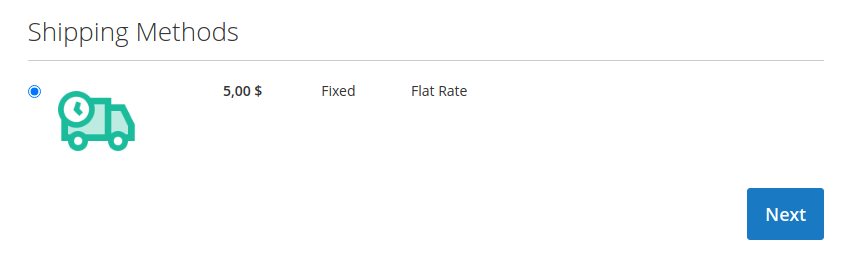
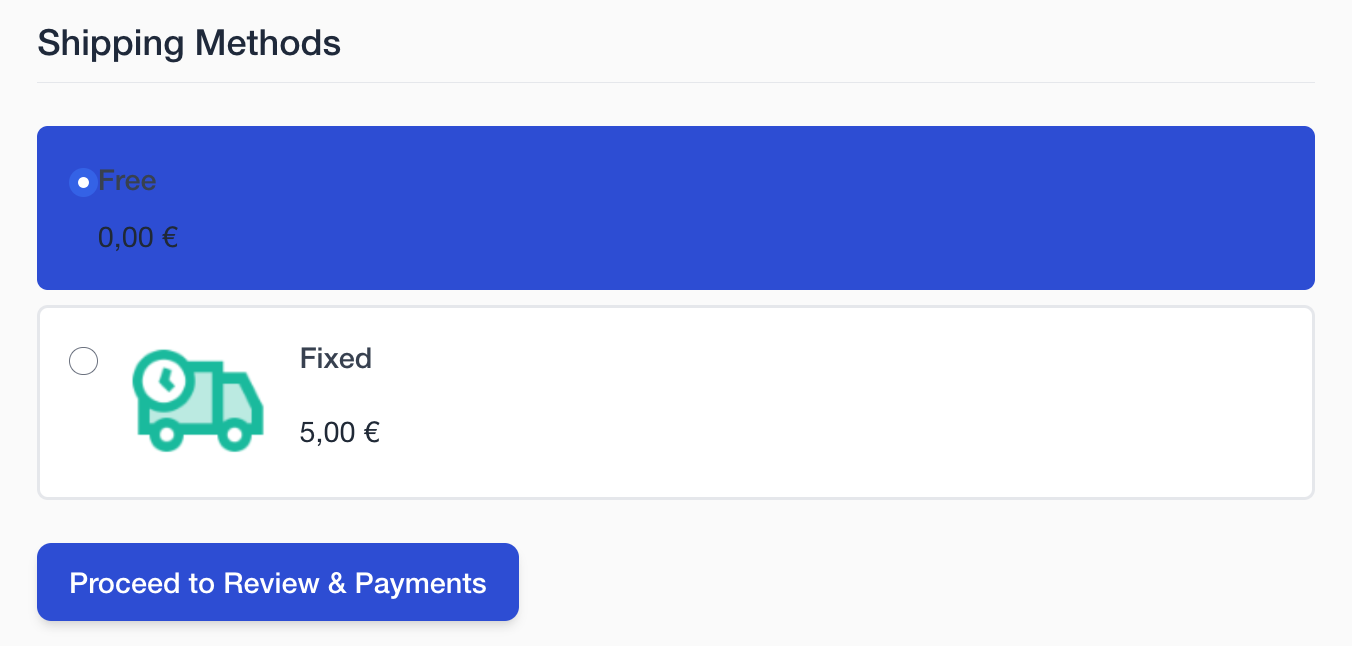
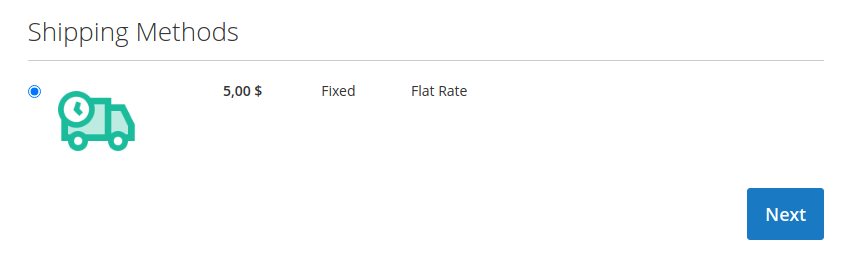
Mit diesen gepflegten Daten wird für alle Stores folgendes Icon für die Versandart "Flatrate" im Checkout angezeigt.

-
Hyvä Theme

-
Anlegen/Bearbeiten eines storebezogenen Checkout-Icons für eine Zahlungsart
-
Navigieren Sie zu
TechDivision >> Account / Cart / Checkout >> Checkout Icons
-
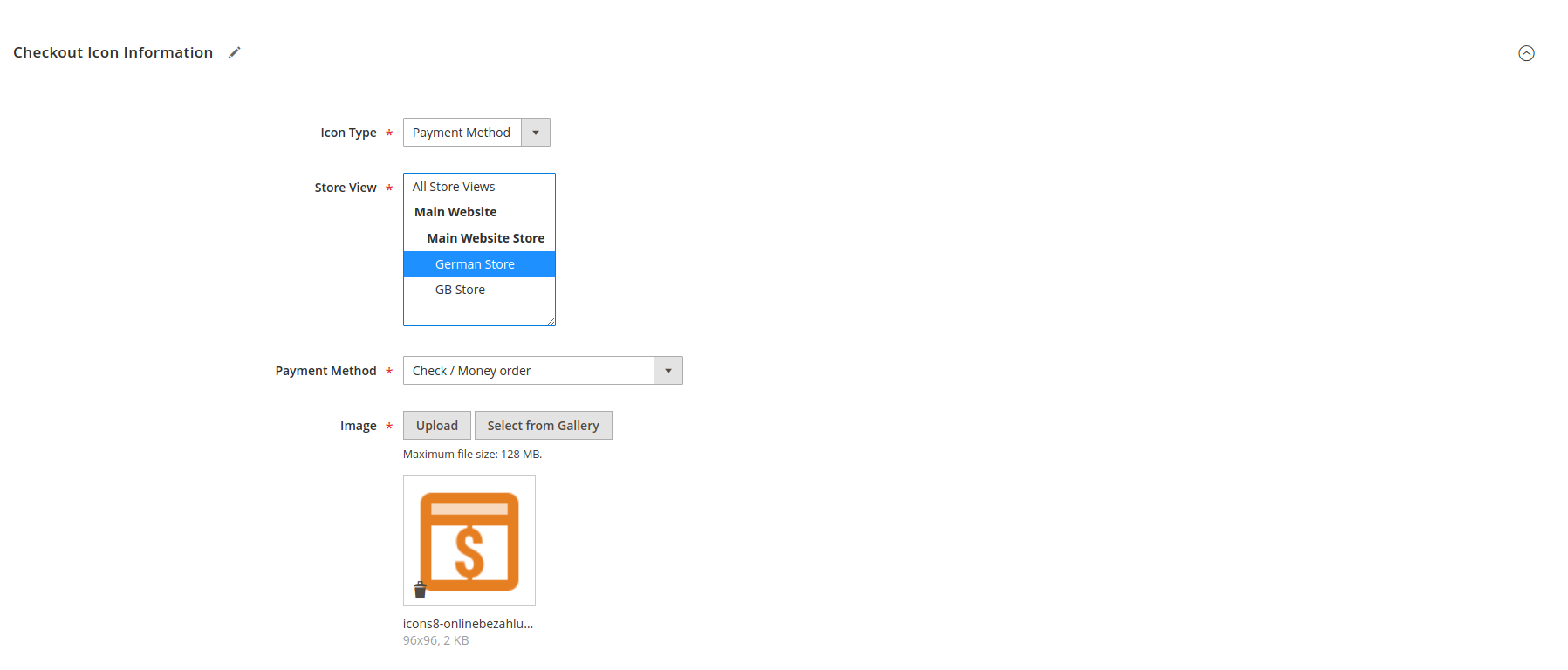
Legen Sie ein neues Icon an oder bearbeiten Sie ein bestehendes

-
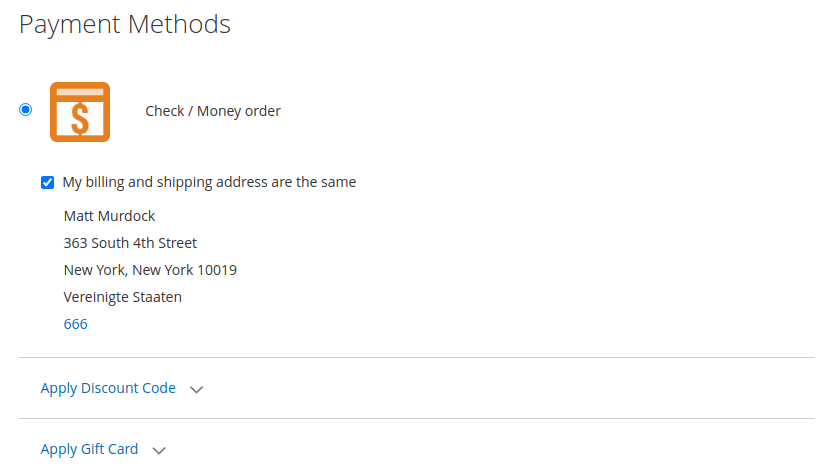
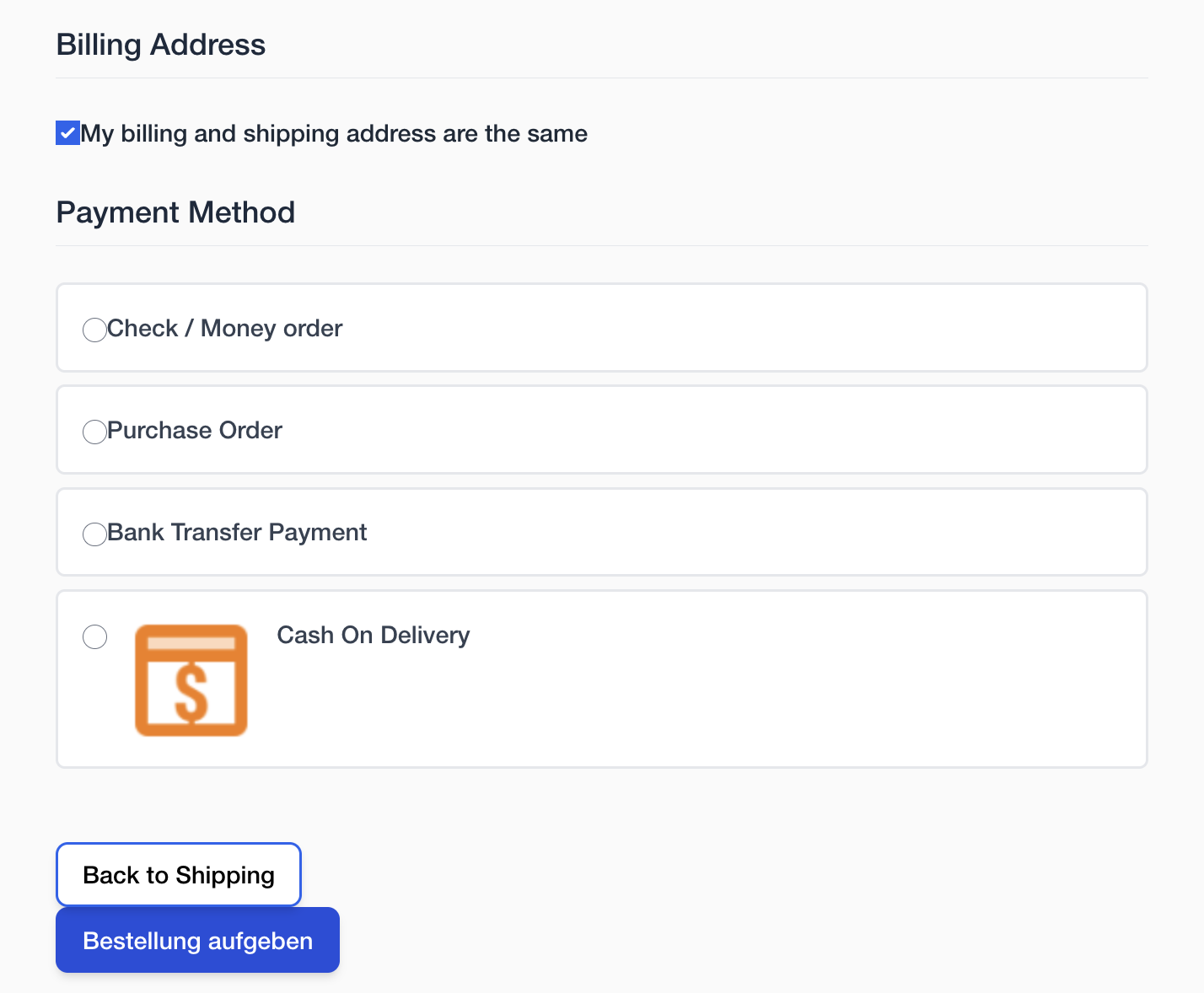
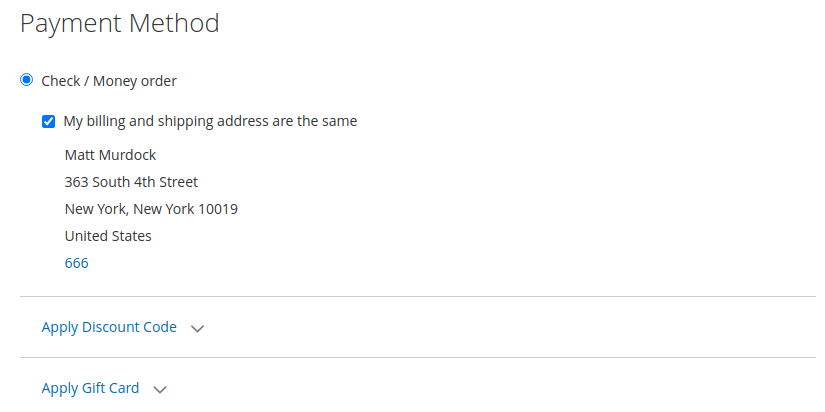
Mit diesen gepflegten Daten wird für den hier deutschen Store folgendes Icon für die Zahlart "checkmo" im Checkout angezeigt.

-
Hyva Theme

-
-
Im hier englischen Store wird kein Icon für diese Zahlart angezeigt.

Ausblenden von Checkout-Icons auf mobilen Geräten
-
Navigieren Sie zu
TechDivision >> Account / Cart / Checkout >> Checkout Icons Config -
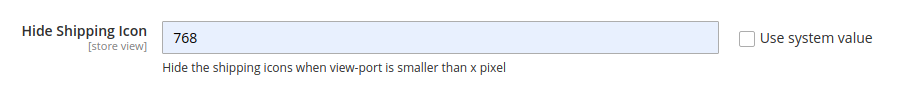
Definieren Sie Umbruchpunkte um Checkout-Icons auf mobilen Endgeräten nich mehr anzuzeigen.

-
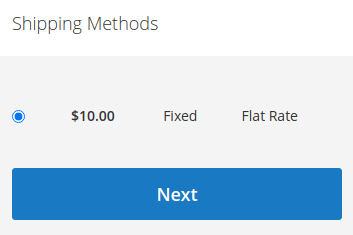
Mit dieser Konfiguration werden auf Endgeräten, welche eine kleine Bildschirmbreite als 768 Pixel haben, keine Versandart-Icons mehr angezeigt
Desktop Mobile 

Kompatiblität mit Drittanbieter-PSP
Über das Modul können nur Magento Versand- und Zahlungsarten mit Checkout-Icons versorgt werden oder solche, die nach dem Magento-Standard eingebunden sind. Manche PSP-Anbieter verwenden Bibliotheken, um Zahlungsarten im Magneto-Checkout nachzuladen. Diese Zahlungsarten entsprechen nicht dem Magento-Standard und werden meistens auch nicht direkt über das Shop-Backend gepflegt.
Um diese Zahlungsarten dennoch mit Checkout-Icons ausstatten zu können, kann über die Konfiguration Icon Type Mapping der Code für Zahlungsarten hinterlegt werden.
Diese stehen dann, unabhängig von Magento-Integrationen, ebenfalls bei der Icon-Pflege zur Auswahl.
Um an den Code der Zahlungsart zu kommen, muss lediglich der Seitenquelltext des Checkouts geprüft werden.
<input type="radio" name="payment[method]" class="radio"
data-bind="attr: {'id': getCode()},value: getCode(), checked: isChecked,
click: selectPaymentMethod, visible: isRadioButtonVisible()"
id="checkmo" value="checkmo" (1)
>| 1 | Der "value" (Wert) des Radio-Buttons zur Auswahl von Zahlungsarten ist hier entscheidend. |