Bedienungsanleitung Modul-Funktionen
CSP Mapping
-
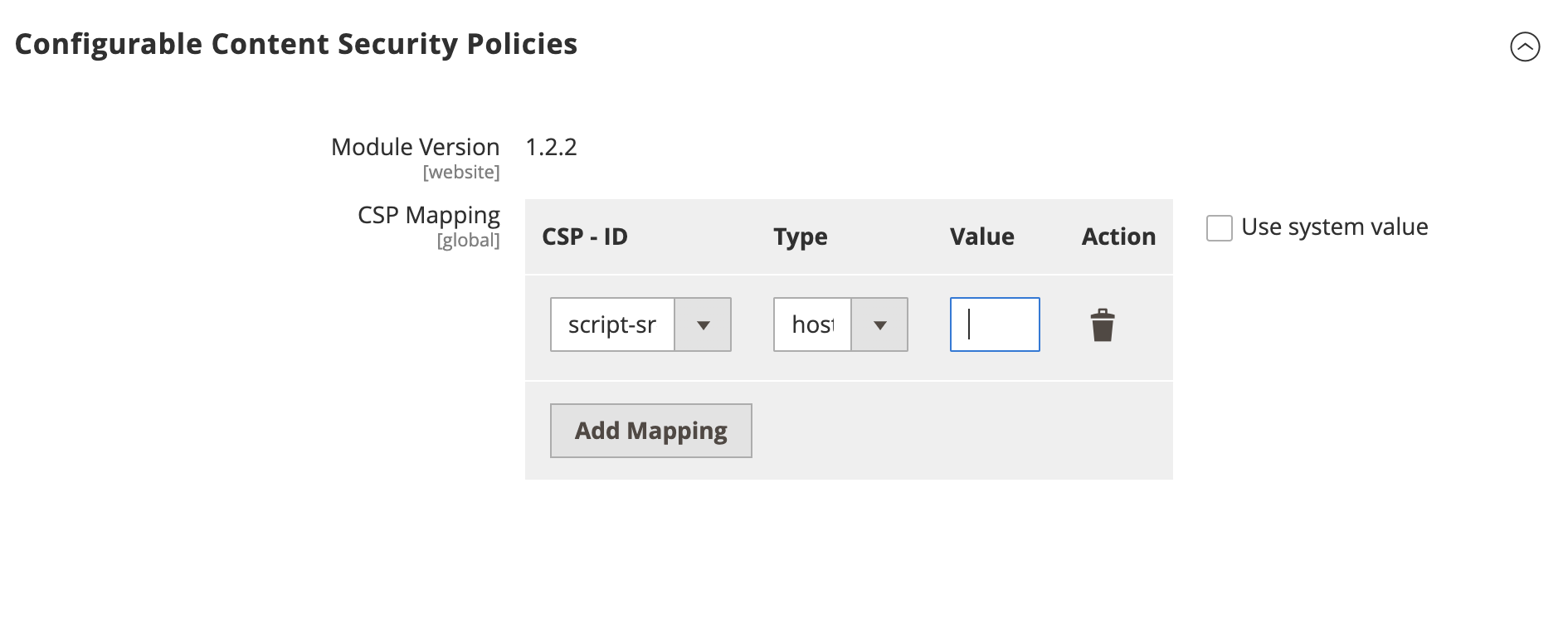
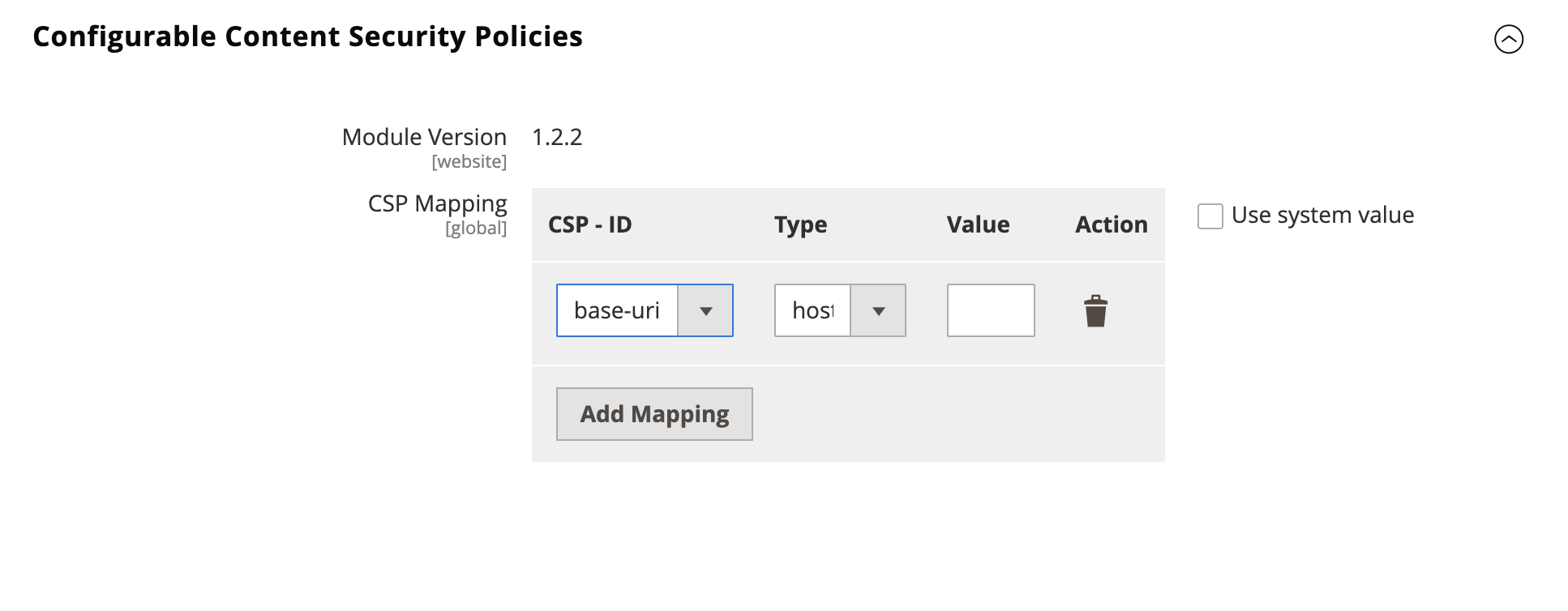
Im Backend nach
TechDivision > Configurable CSP > CSP Mappingnavigieren. -
Url zum Mapping hinzufügen

Die hinzugefügte URL wird automatisch zur Content Security Policy (CSP) hinzugefügt. Dies ermöglicht es, dass Ressourcen von dieser URL geladen werden dürfen. Bitte prüfen Sie jede URL sorgfältig bevor Sie sie freigeben, ansonsten kann dies zu Sicherheitsrisiken führen.
CSP Modus
Standardmäßig ist es in Adobe Commerce nicht möglich den Modus von CSPs einzustellen. Mit dem Modul Configurable CSP werden Backend-Konfigurationen für diese Standard-Optionen angeboten.

|
Bitte beachten Sie, dass ab 31.03.2025 der Report-Only-Modus nach PCI DSS v4.0 nicht mehr zulässig ist. |
CSP Reports
Das Modul bietet eine Api-Schnittstelle, welche die CSP-Verletzungen speichert, um sie so prüfen und ggf. freigeben zu können.
-
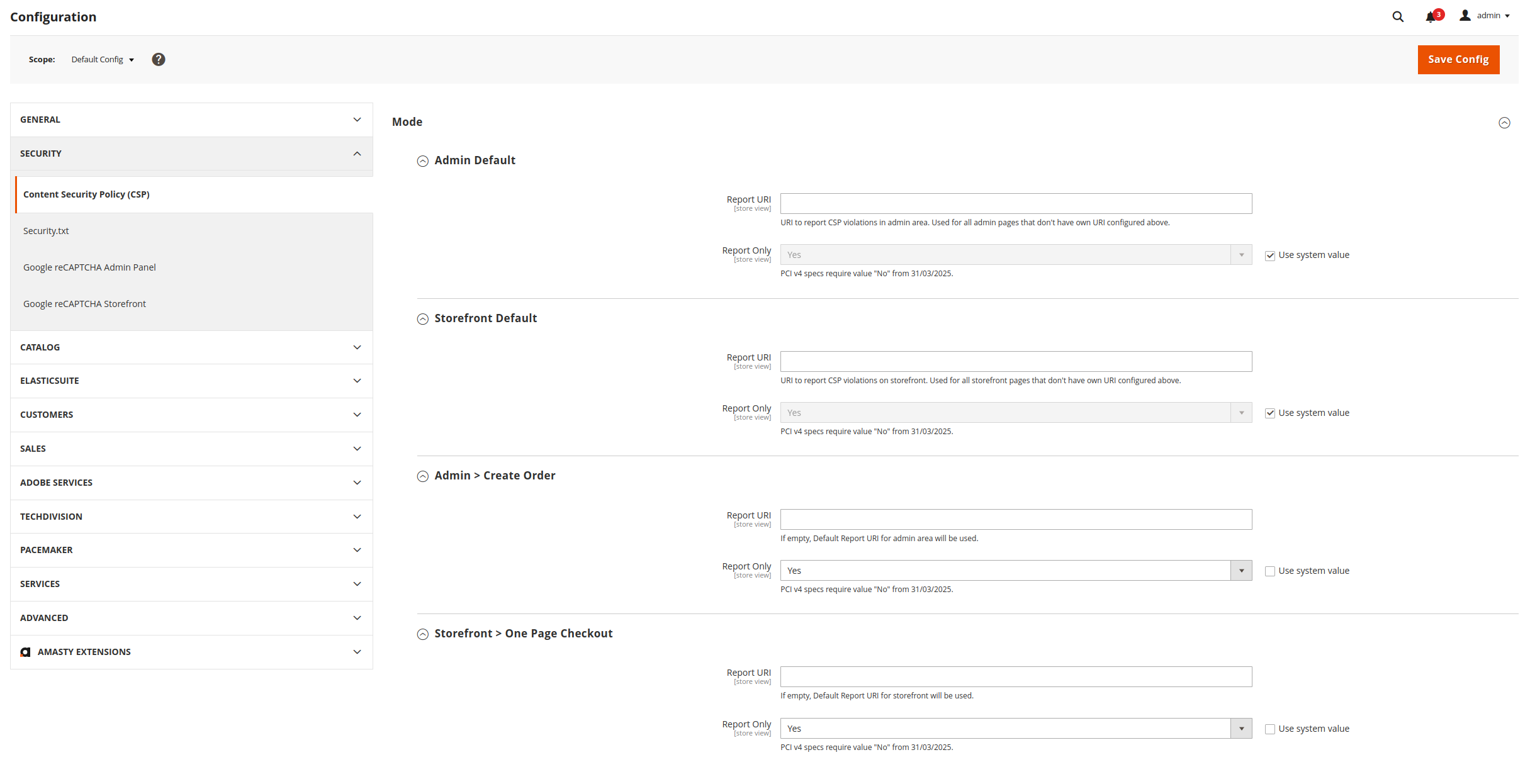
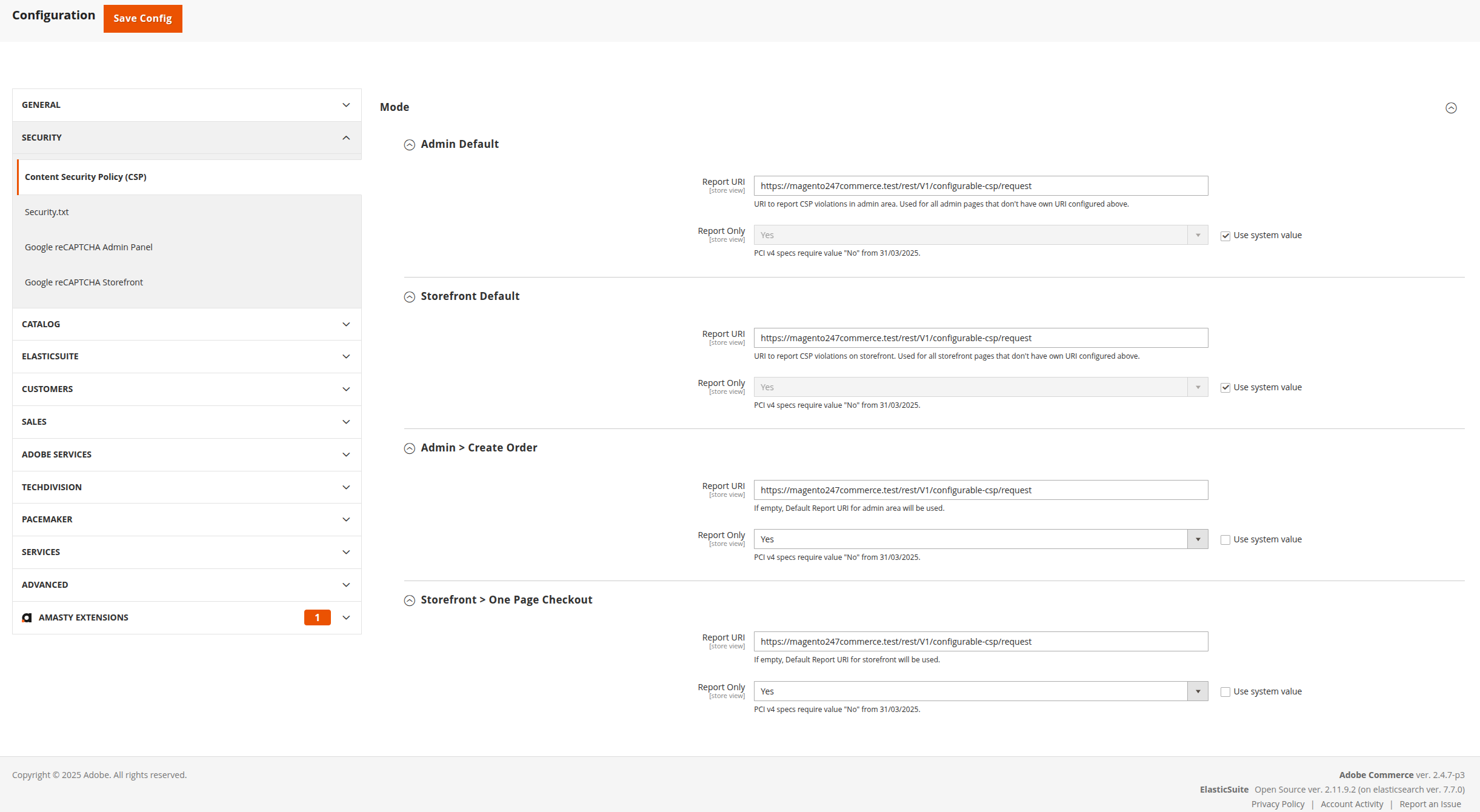
Dazu muss die Api-URL im Backend unter
Stores >> Configuration >> Security >> CSPbei den jeweiligen Einstellungsmöglichkeiten eingetragen werden.
-
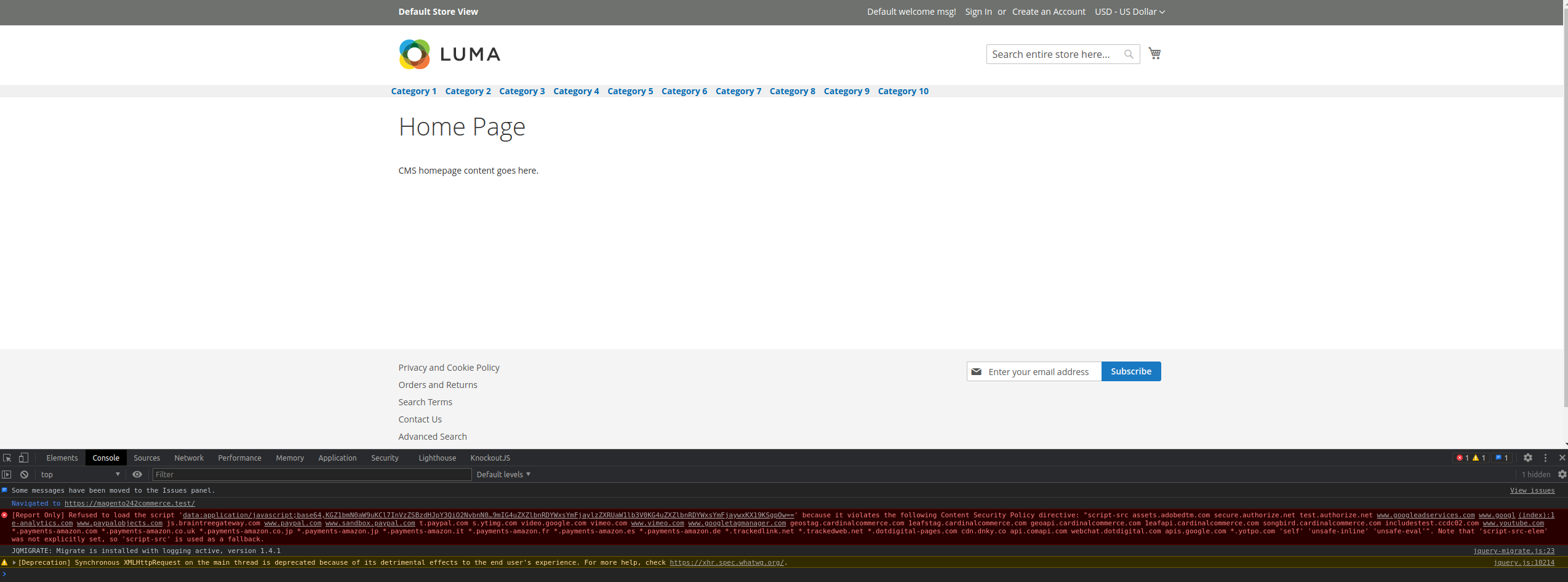
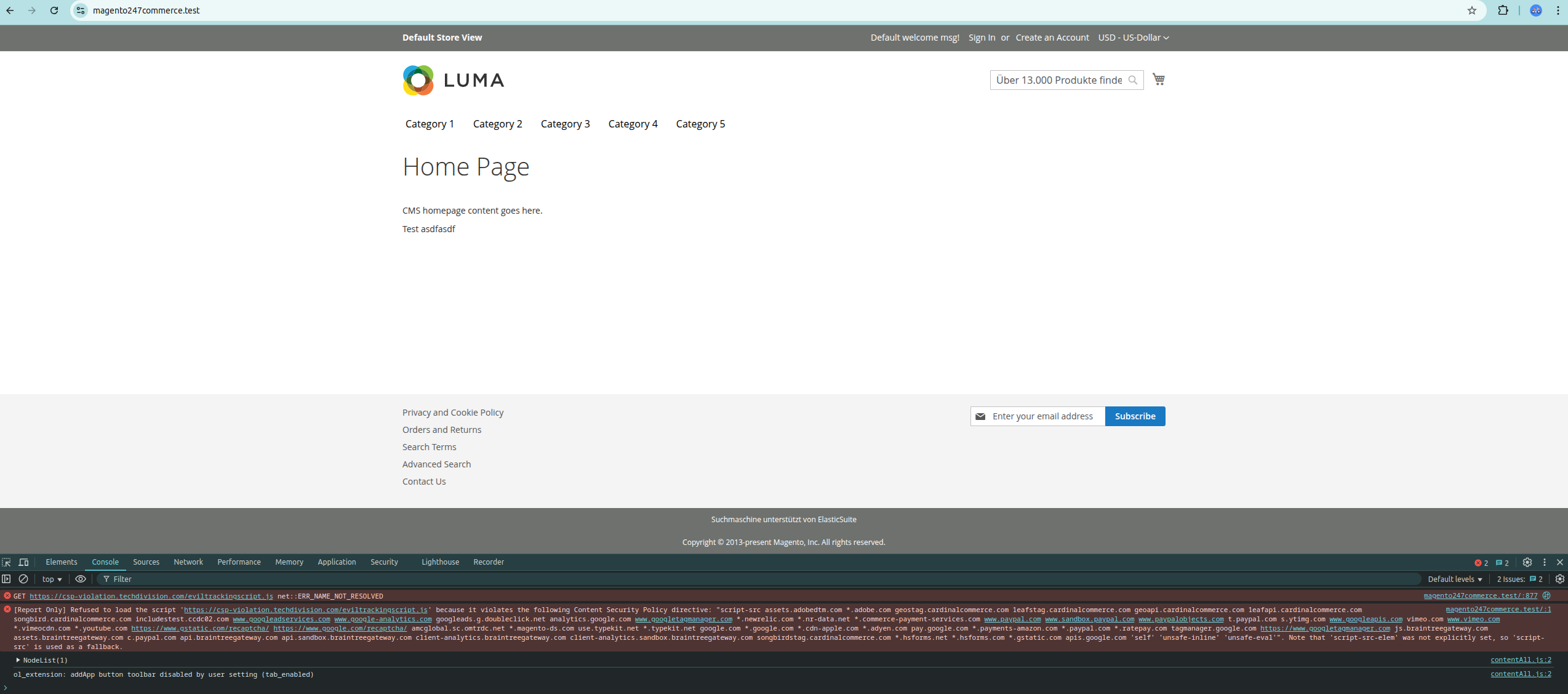
Wird eine Frontend-Seite mit einem nicht erlaubten Script aufgerufen, so wird die CSP-Verletzung an die Api gesendet und diese speichert nun die Informationen ab. Es werden keine Verletzungen mehrfach gespeichert.

-
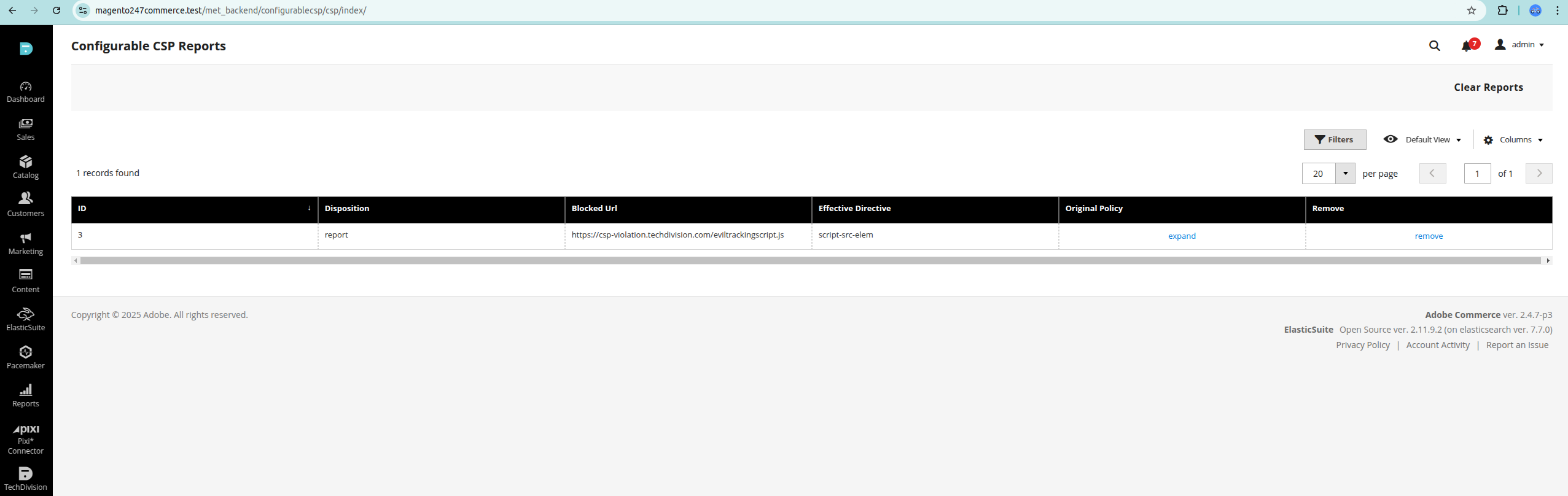
Im Backend sind die CSP-Verletzungen unter
TechDivision >> Configurable CSP Reportseinsehbar.