Bedienungsanleitung Modul-Funktionen
Initiale Modul Konfiguration nach Installation
|
Falls ein Setting deaktiviert ist seitens Magento, dann die Option |
Enable/Disable des Moduls
-
Navigieren Sie zu
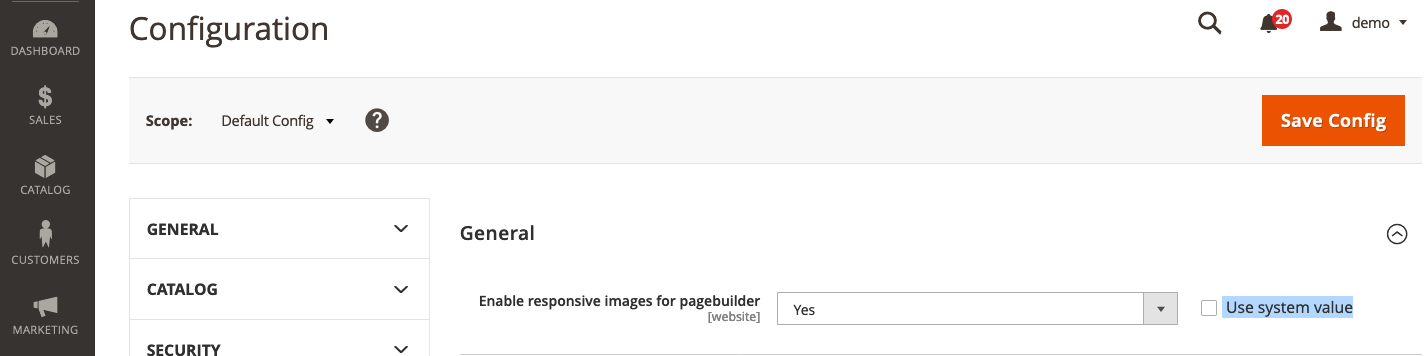
Stores >> Settings >> Configuration >> TechDivision >> Pagebuilder Responsive Image -
Aktivieren Sie das Modul unter
General >> Enable responsive images for pagebuilder -
save Config

Einstellen der benötigten Breakpoints
-
Navigieren Sie zu
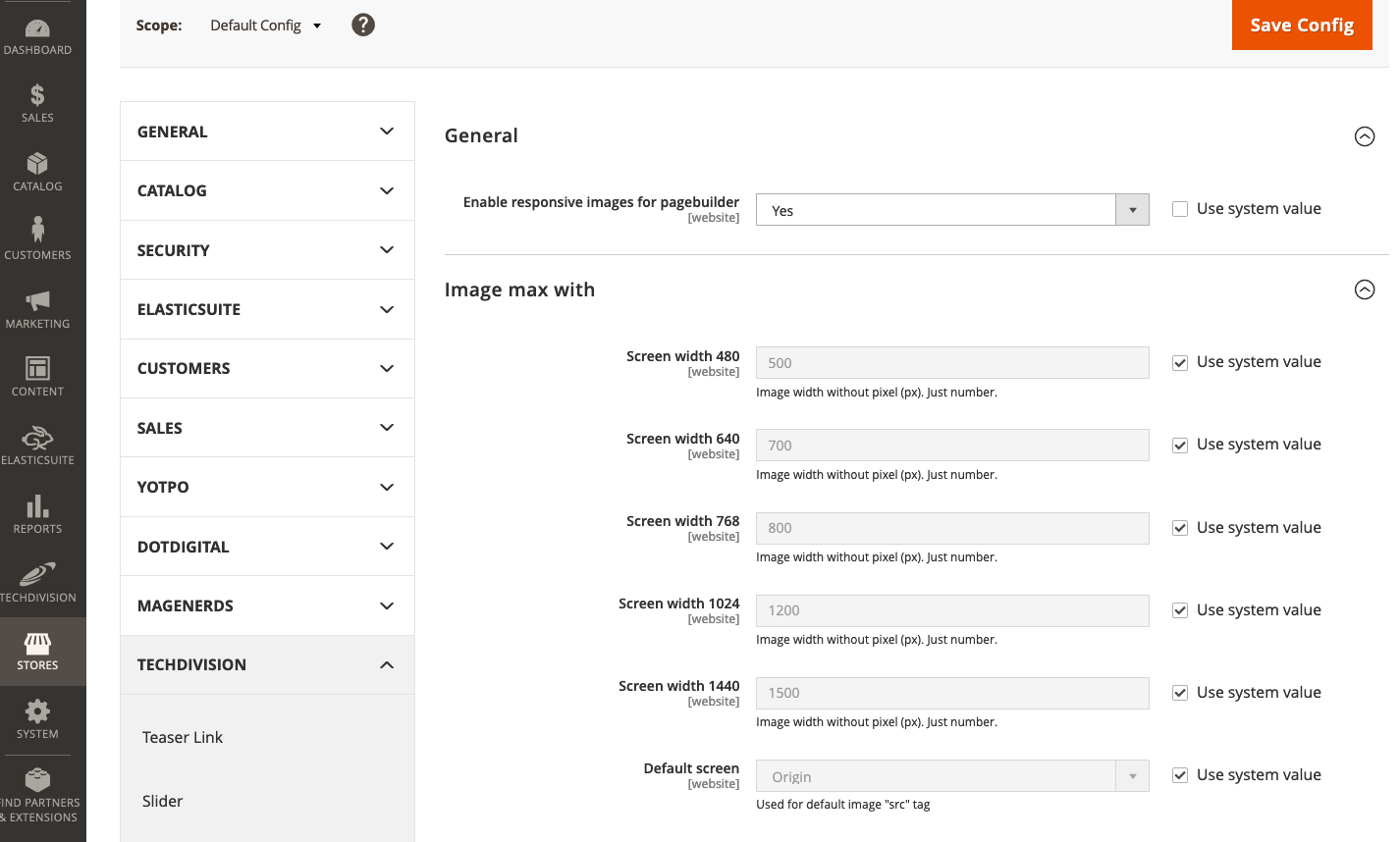
Stores >> Settings >> Configuration >> TechDivision >> Pagebuilder Responsive Image -
Öffnen Sie die Optionen der Breakpoints unter
Image max width >> Screen width xx -
Setzen Sie die für ihren Shop entsprechend benötigten Breakpoints ihrer responsiv Images
-
save Config

Scope abhängige Einstellung der benötigten Breakpoints
-
Stellen Sie den benötigten Scope ein unter
Scope >> Mein benötigter Scopeoben links -
Stellen Sie die nun für diesen Scope benötigten Breakpoints ein
-
save Config
Frontend Auswirkungen
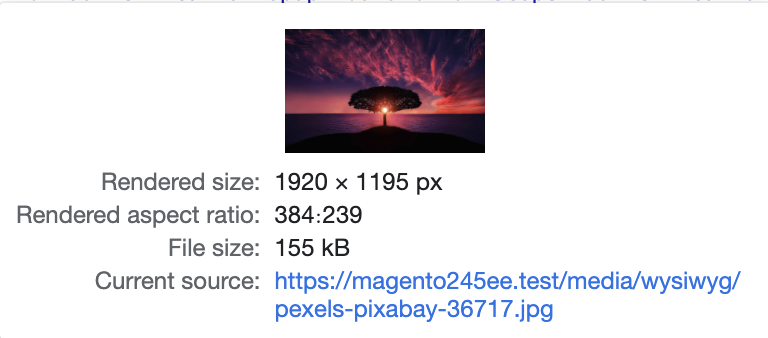
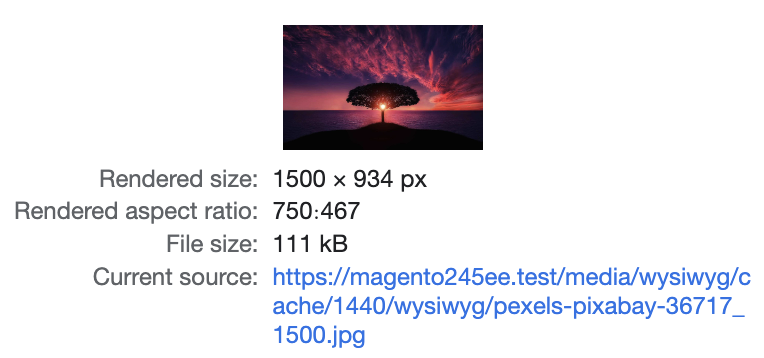
Wenn das Modul aktiv ist wird nun das 'srcset' Attribut von Bildern (img-Tag) auf Frontend-Seiten mit den konfigurierten Werten versorgt
| Standard | Responsive Images |
|---|---|
|
|

|

|