Bedienungsanleitung
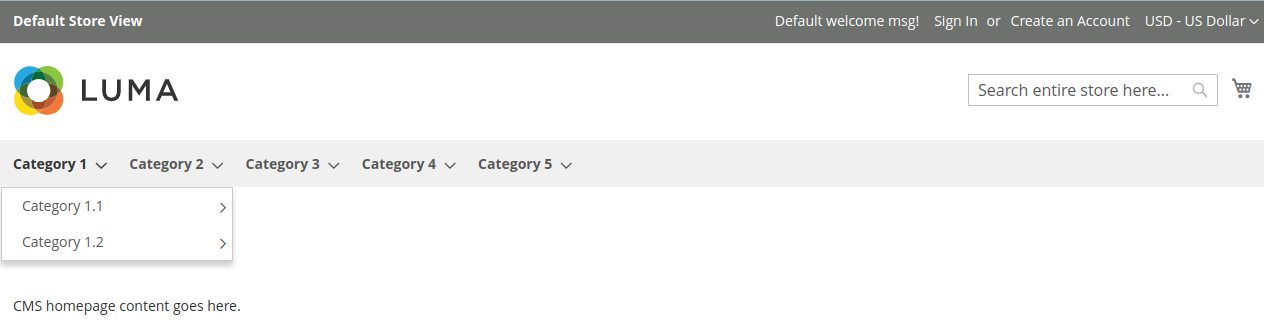
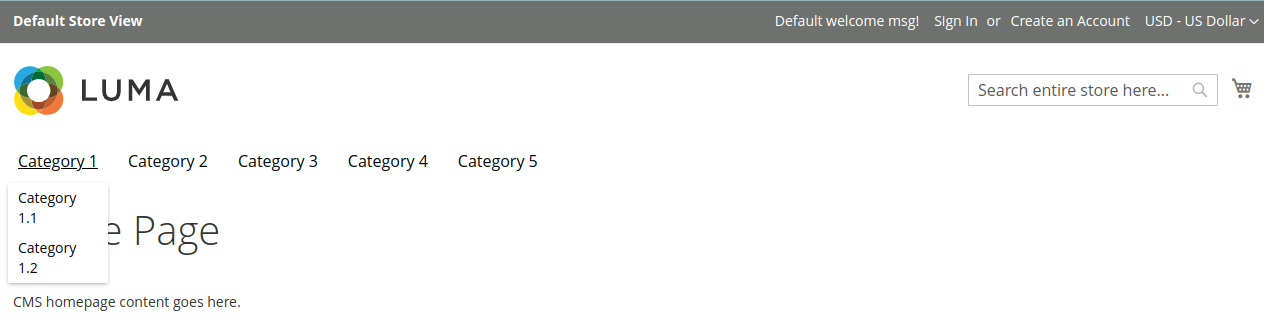
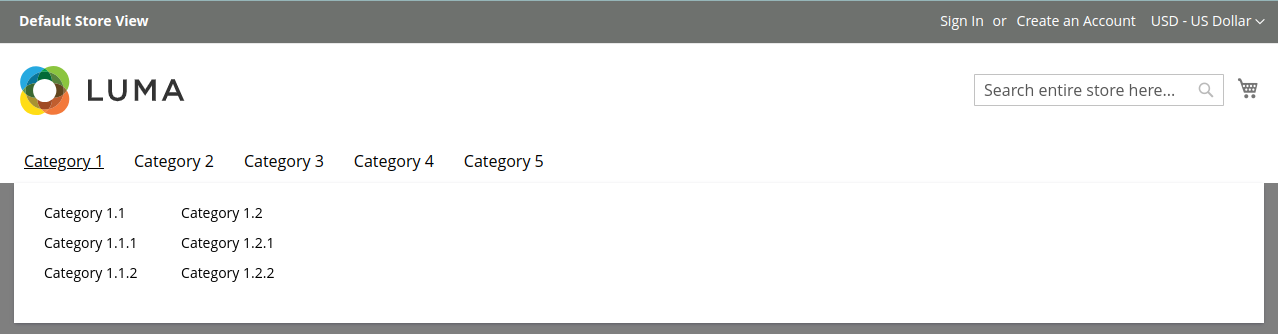
Menü-Anzeige Desktop
In der folgenden Tabelle zeigen sich die visuellen Unterschiede je nach Konfiguration mit dem Modul.
| Adobe Commerce Standard | Enhanced Menu - Dropdown | Enhanced Menu - Megamenu |
|---|---|---|

|

|

|
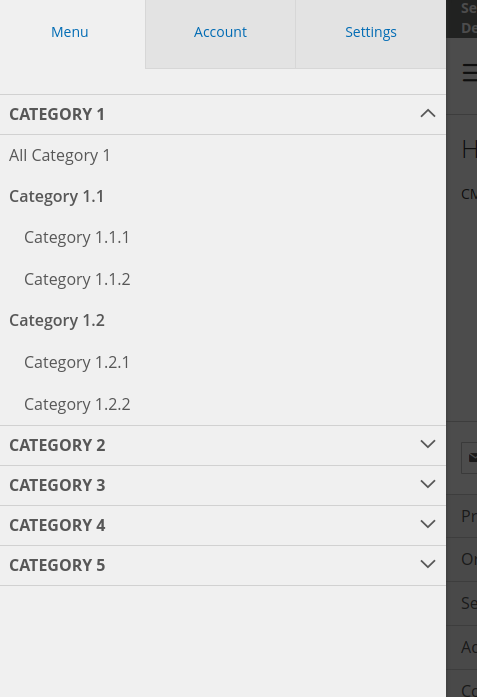
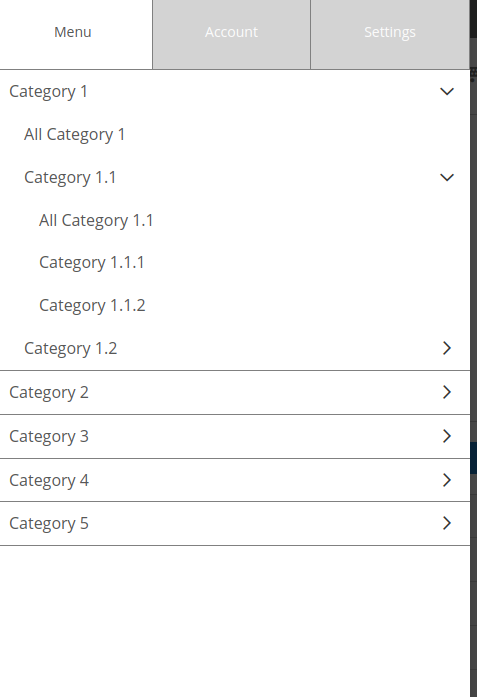
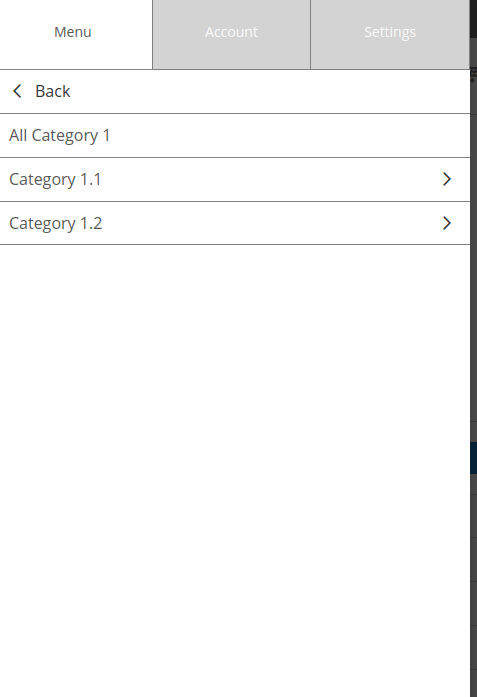
Menü-Anzeige Mobile
In der folgenden Tabelle zeigen sich die visuellen Unterschiede je nach Konfiguration mit dem Modul.
| Adobe Commerce Standard | Enhanced Menu - Accordion | Enhanced Menu - Slide |
|---|---|---|

|

|

|
Fehlerbehebung, wenn Inhalte nicht korrekt angezeigt werden
Wenn Varnish als Cache für Frontend-Informationen genutzt wird, kann es sein, dass über die in Adobe Commerce hinterlegte TTL-Angabe Frontend-Änderungen nicht fehlerfrei angewendet werden.
Das Problem kann gelöst werden, wenn Varnish detaillierte konfiguriert wird oder mit einem von TechDivision bereitgestelltem Patch.
Patch installieren
- Repository zum Projekt hinzufügen:
-
-
composer require techdivision/patches-community:'*'ausführen
-
- Root
composer.jsonmit folgenden Patch erweitern:
"scripts": {
"post-install-cmd": [
"vendor/techdivision/patches-base/apply.sh vendor/techdivision/patches-community/PATCH_NAME/changes.patch"
]
}-
bin/magento cache:flushausführen
vendor/magento/module-theme/view/frontend/layout/default.xml:76
<block class="Magento\Theme\Block\Html\Topmenu"
name="catalog.topnav"
template="Magento_Theme::html/topmenu.phtml"
ttl="3600" (1)
before="-"/>| 1 | ttl Argument |
vendor/techdivision/enhanced-menu/view/frontend/layout/enhanced-menu.xml
<referenceBlock name="catalog.topnav" template="TechDivision_EnhancedMenu::html/topmenu.phtml">
<arguments>
<argument name="view_model_config" xsi:type="object">TechDivision\EnhancedMenu\ViewModel\Config</argument>
</arguments>
<action method="unsetData">
<argument name="key" xsi:type="string">ttl</argument> (1)
</action>
</referenceBlock>| 1 | ttl Argument |