Bedienungsanleitung Modul-Funktionen
Bearbeitung der TechDivision Pagebuilder Imagewall im Backend
-
Nach der Installation des Moduls TechDivision Pagebuilder Imagewall ist das Modul sofort einsatzbereit
-
Es ist keine weitere Modul Konfiguration notwendig das Modul im Magento Page Builder benutzen zu können
-
Navigieren Sie zur Page ihrer Wahl unter
Content >> Pages >> Page ihrer Wahl
Anwendungsbeispiel
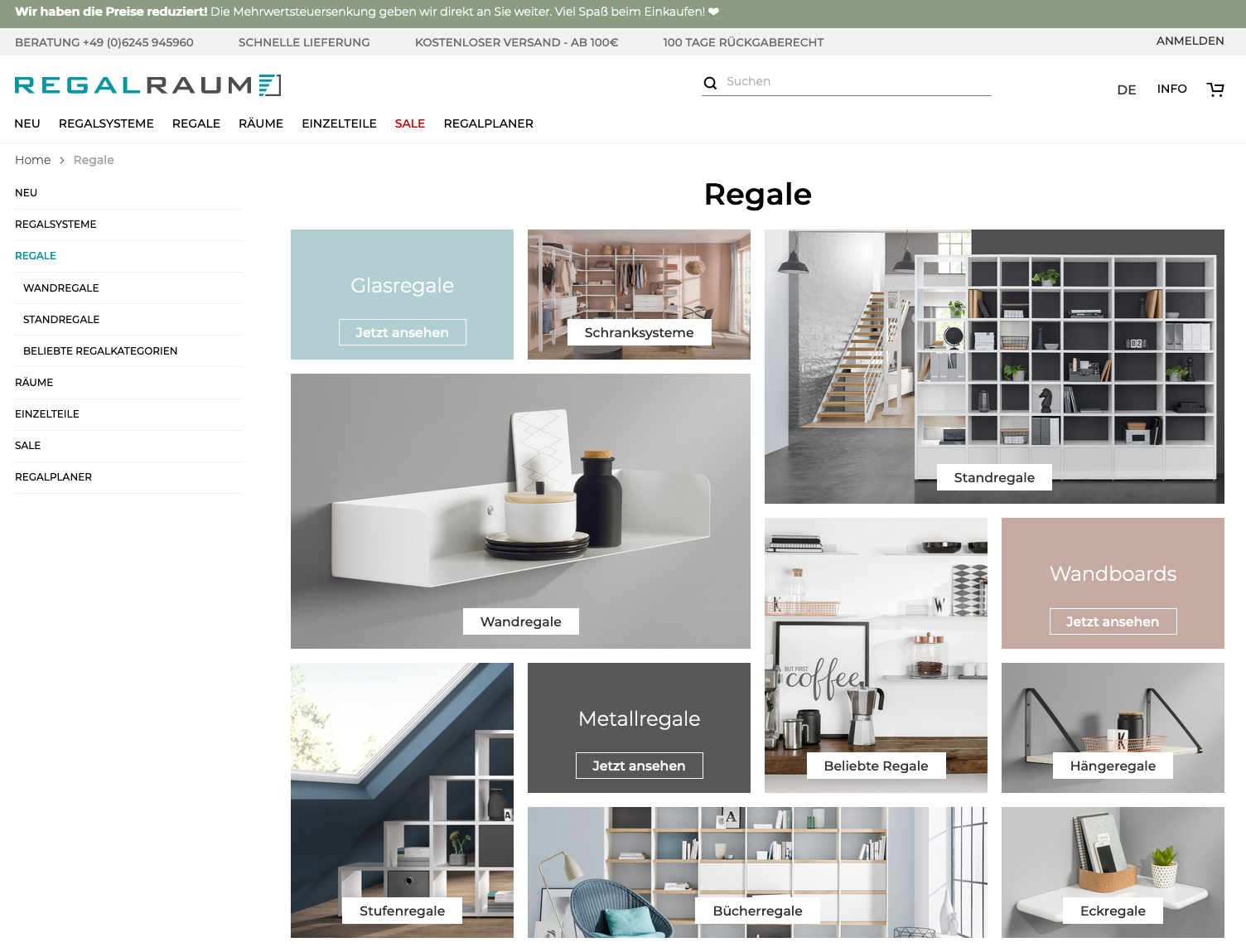
Sie wollen mehrere Produktbilder als Bildersammlung via TechDivision Pagebuilder Imagewall auf einer Magento Shop Seite gesammelt darstellen, um dem Shop Besucher ein besseres Look and Feel zu vermitteln und in einer attraktiven Darstellung mehrere Produktbilder gesammelt zu präsentieren.
Gehen Sie wie folgt vor:
-
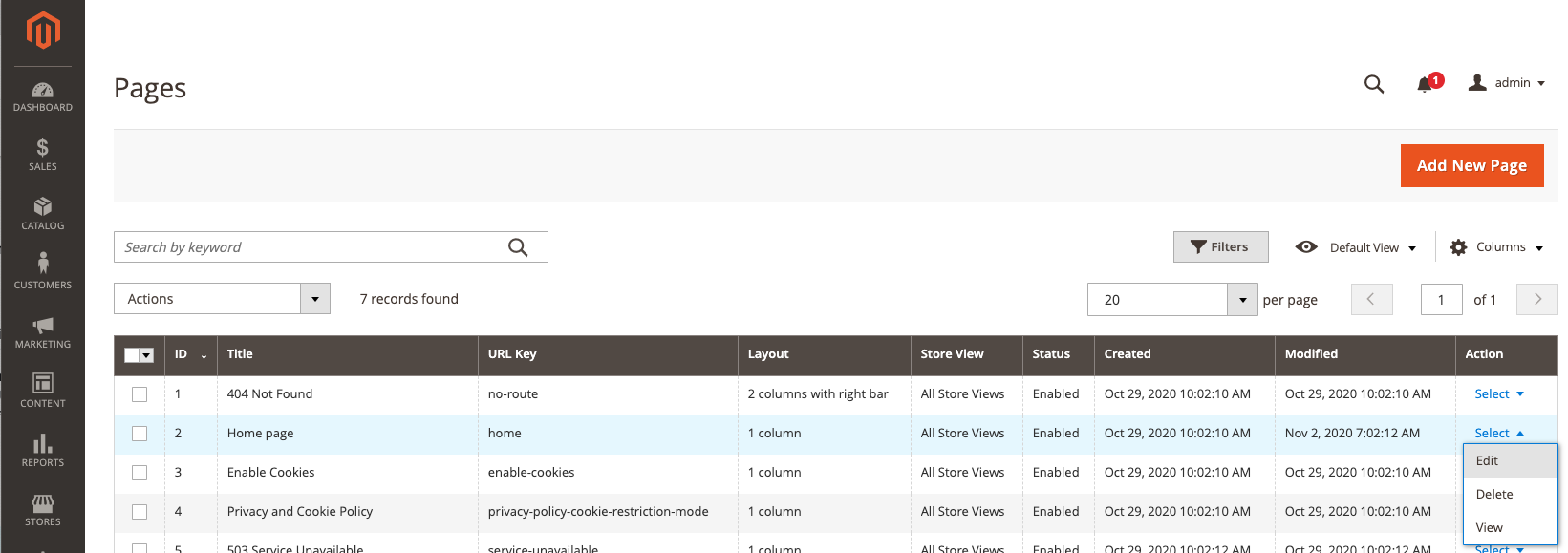
Navigieren Sie zu
Content >> Elements >> Pages -
Wählen Sie die zu bearbeitende Seite mit
Select >> Editaus, zu der Sie die TechDivision Pagebuilder Imagewall hinzufügen wollen

-
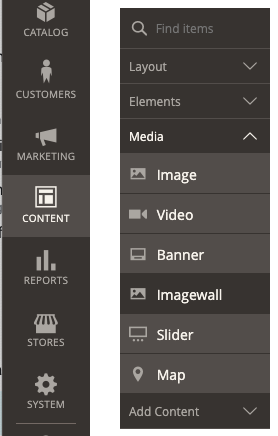
Die Section Content auswählen
-
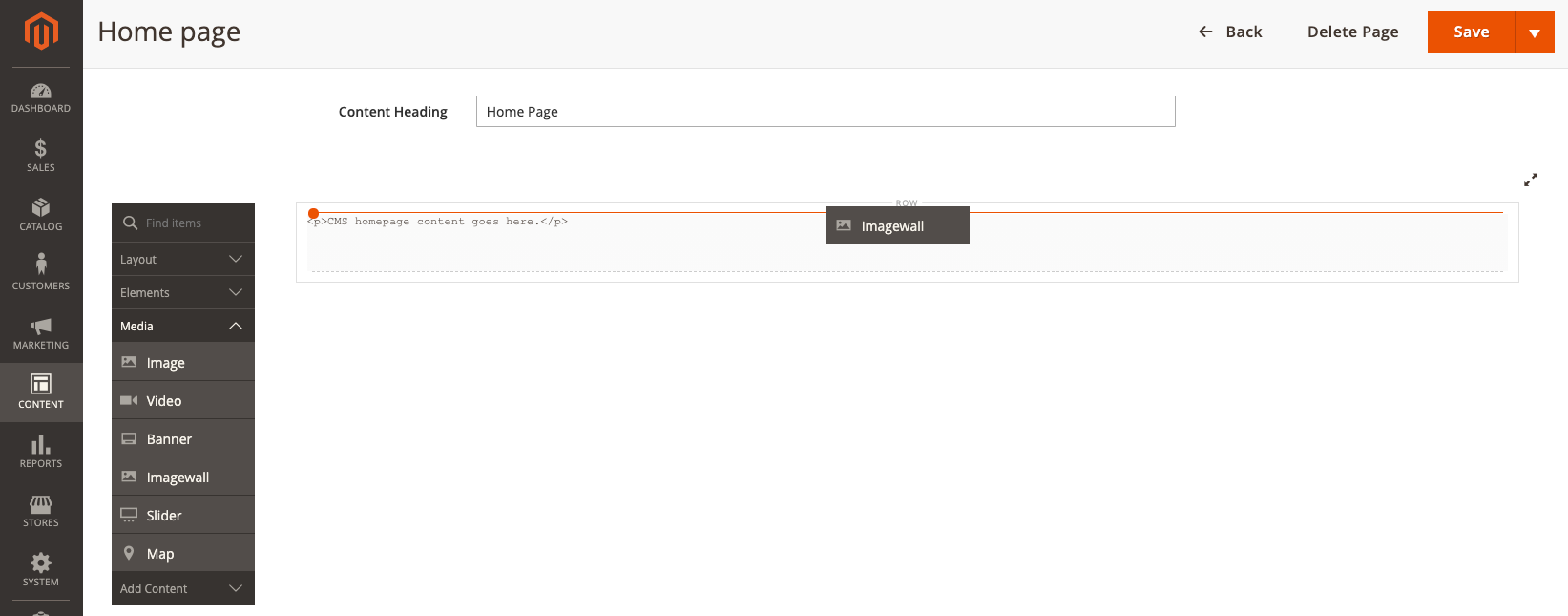
Es erscheint nun der Magento Page Builder mit der erweiterten Media Element Option Imagewall

-
Wählen Sie nun
Media >> Imagewallund ziehen Sie Media >> Imagewall in den Magento Page Builder Editor

-
Beim hover des nun neu erstellten *TechDivision Pagebuilder Imagewall Containers, nun die Anzahl der Bildreihen (4, 6, 10, 14) via

angeben und via

die Grundeinstellungen des TechDivision Pagebuilder Imagewall Containers setzen.

-
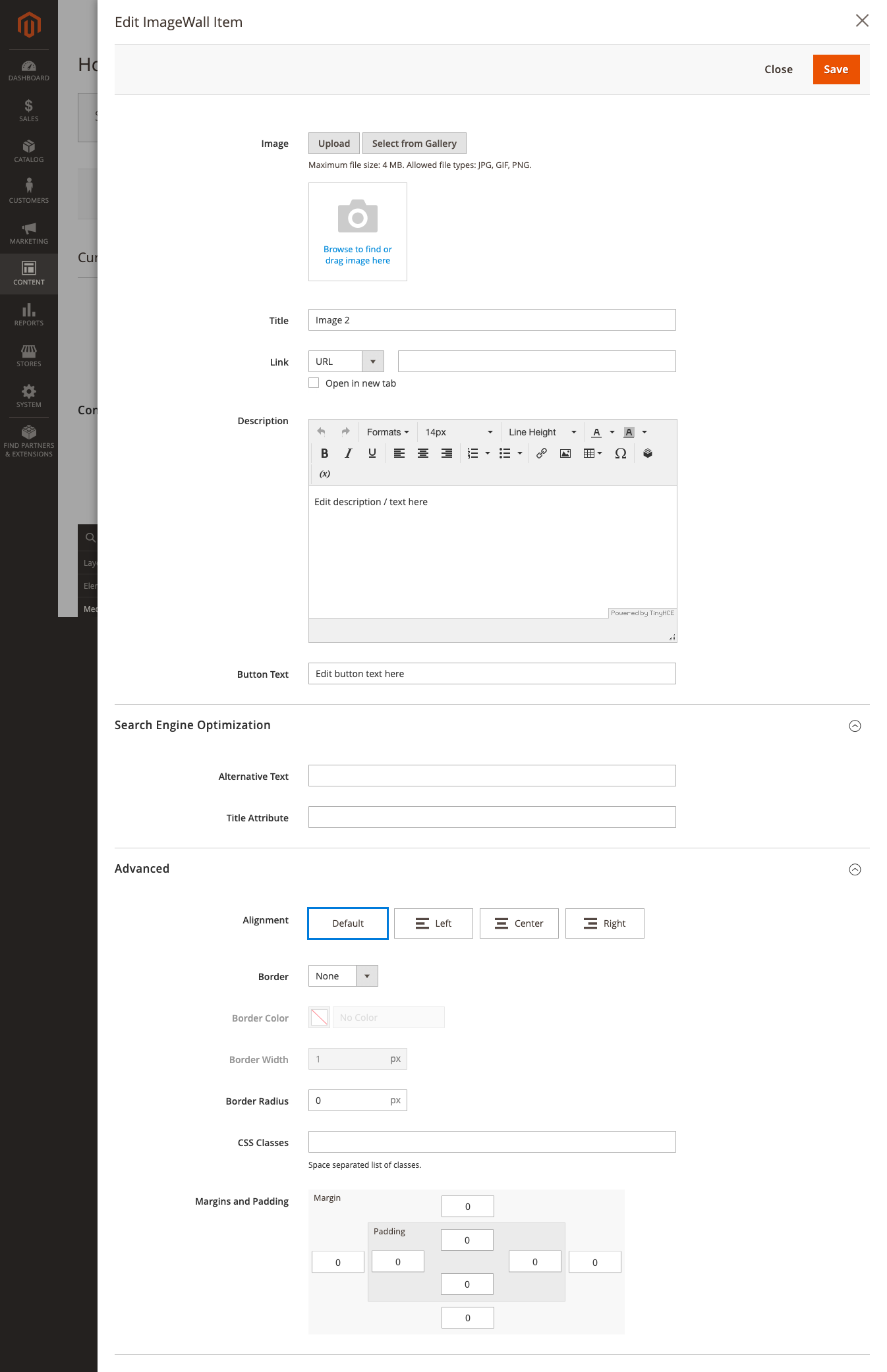
Nun Bild für Bild via
Upload Image/Select from Galleryeinstellen -
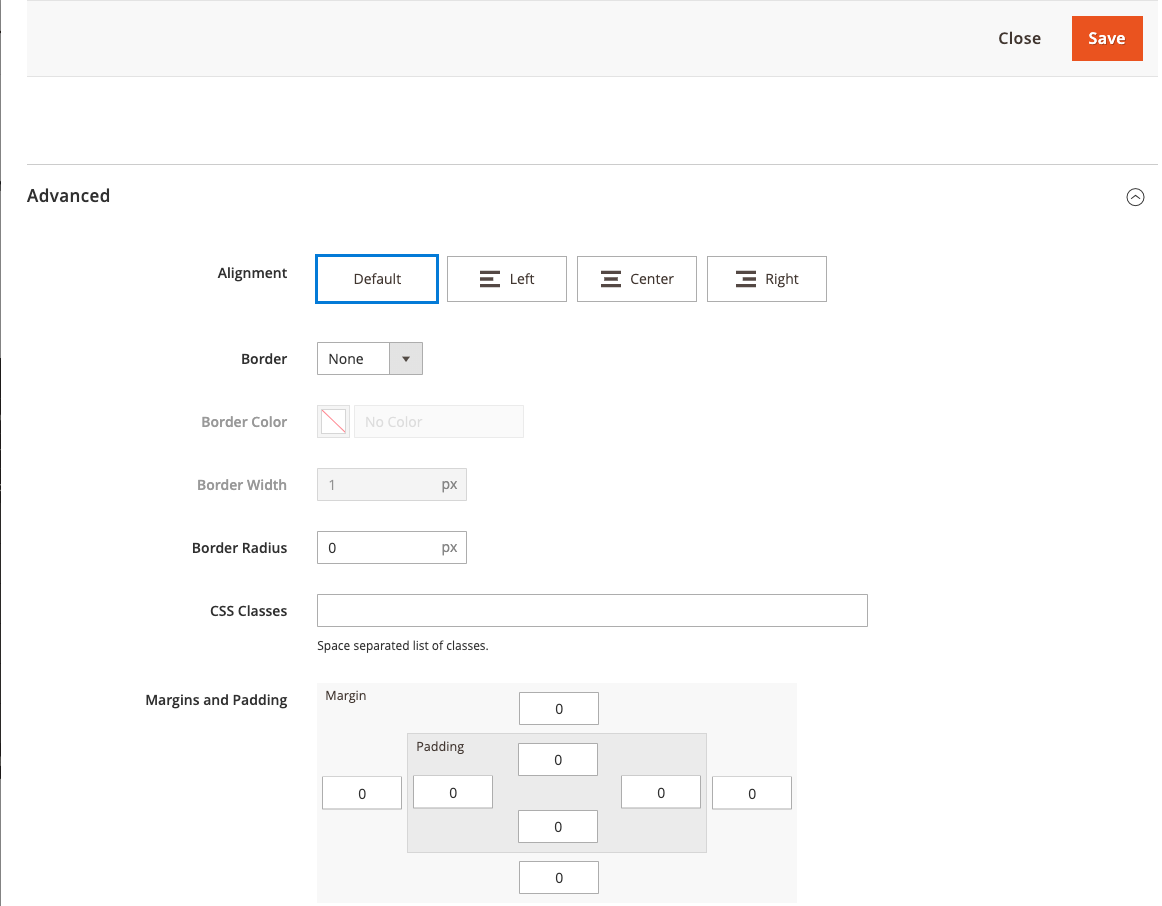
Es besteht nun die Möglichkeit, entweder sofort direkt im Editor die Bildbeschreibung/Button Text einzugeben oder aber über die TechDivision Pagebuilder Imagewall Item Settings


-
Speichern der Einstellungen
-
Cache leeren