Test Case: Integrieren von responsive Images Funktionalität unter Benutzung mit Magenerds PageDesigner
In der Annahme, dass sowohl Magenerds PageDesigner als auch das TechDivision Modul PageDesigner Responsive Image ordnungsgemäß installiert ist, erweitern wir wir die Funktionalität von Magenerds PageDesigner mit responsive Images.
Vorteile der Benutzung von PageDesigner Responsive Image:
-
PageDesigner Responsive Image veringert den Ladeprozess von Bildern
-
Fest definierte Breakpoints im Backend von Magento via PageDesigner Responsive Image
-
Mit PageDesigner Responsive Image werden im Magenerds PageDesigner für die definierten Breakpoints, Bilder in der passenden Grösse generiert und bereitgestellt
Einstellen eines Bildes in eine Seite via PageDesigner
-
Navigieren Sie zu
] -
Öffnen Sie den Edit Modus der Startseite Seite ihres Shops
-
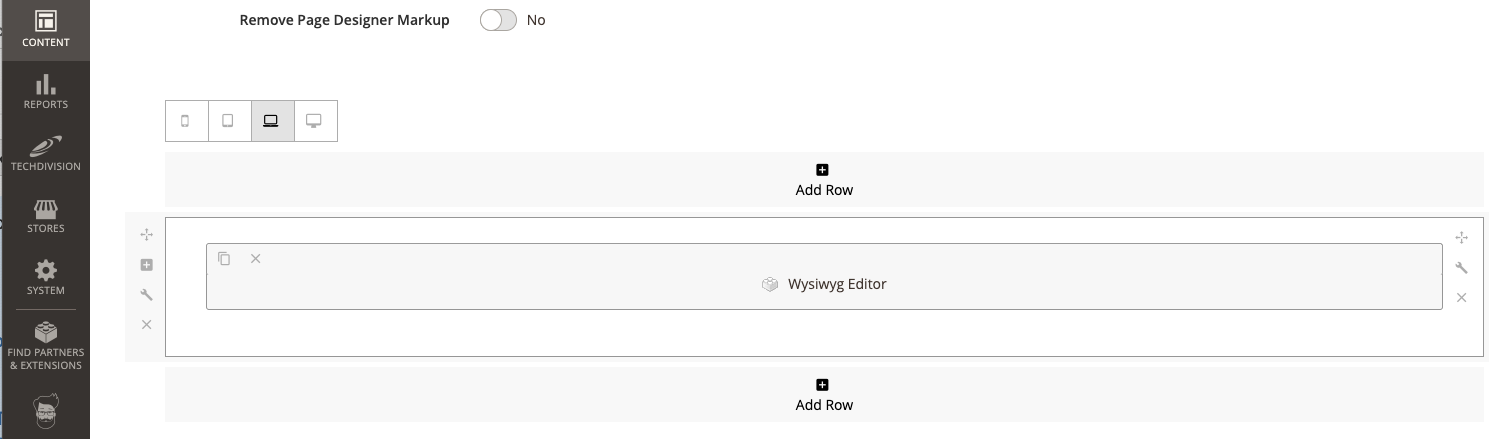
Öffnen Sie die Section Content und scrollen zum PageDesigner Editor
-
Bei Klick auf den Wysiwyg Editor öffnet sich nun ein Dialog zum einfügen von Widgets bzw. Content im Editor des Dialog Fensters
-
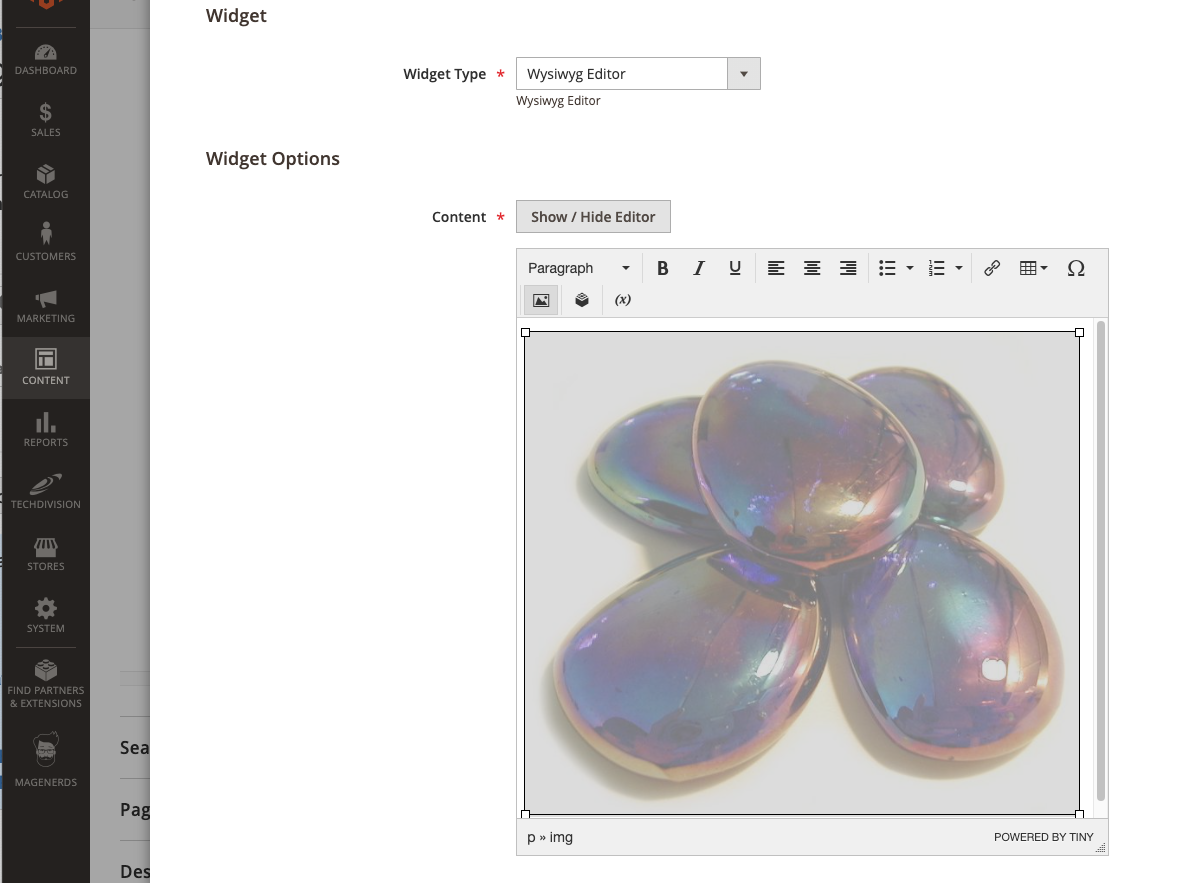
Im Editor nun ein Bild einfügen
-
Aktion speichern und mit Save speichern
-
Cache leeren
-
Zur Startseite ihres Shops navigieren
-
Es sollte nun das vorher im Backend eingefügte Bild auf der Startseite zu sehen sein
-
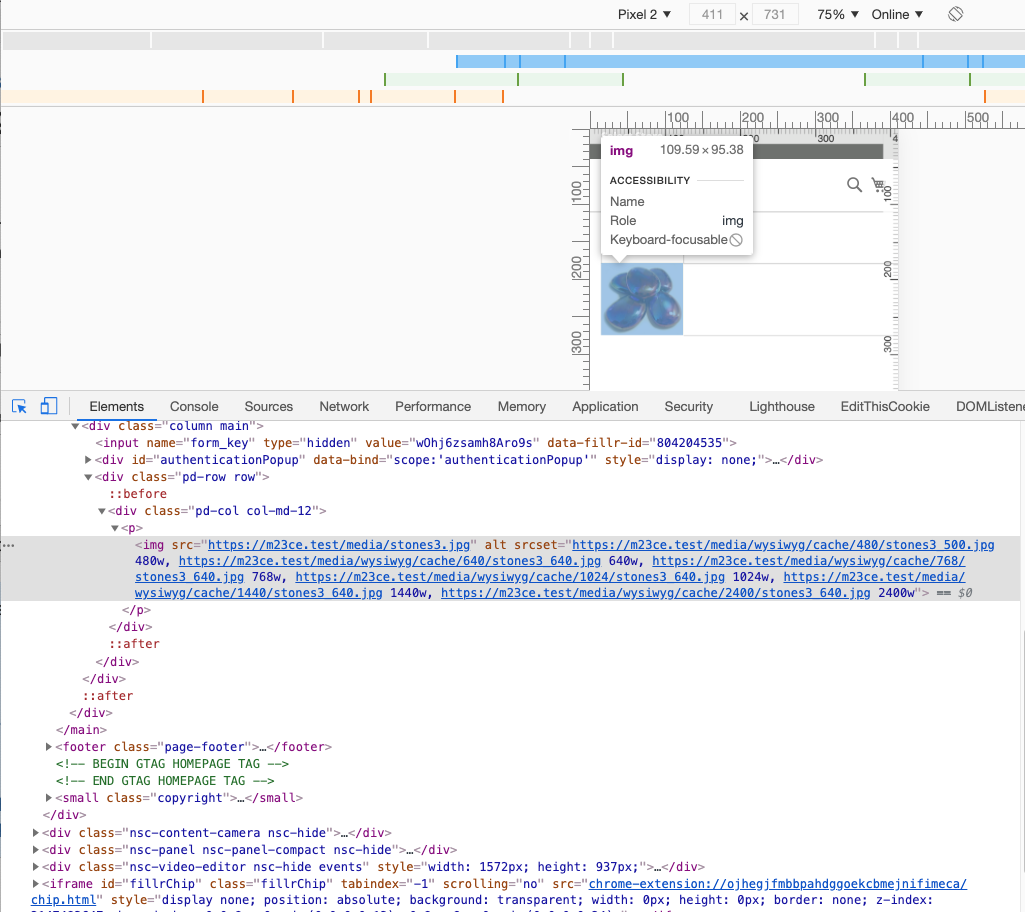
Mit dem Developertool des Browser ihrer Wahl, nun den responsive Modus starten und die Seite in dem gewünschten Endgerät eingestellten Breakpoint zu öffnen
-
Unter Zuhilfenahme der Untersuchen Funktion ihres Browser Develpoment Tools markieren sie nun das Bild, dargestellt in der Endgerät Auflösung (z.B. IPhone) ihrer Wahl
-
Der PageDesigner Responsive Image modifiziert nun beim rendern der Seite im Browser den HTML Bild Tag und fügt zum Img Tag nun zusätzlich die Direktive
srcsethinzu -
Aufgrund des
srcsetTags weiss der Browser nun, unter welchen Pfad das optimierte Bild für das gewünschte Endgerät zu finden ist -
Das Bild wird nun in der optimierten Grösse auf der Seite ausgegeben