Hreflang
Mit dem Seo Modul ist es möglich auf Website Ebene manuell hreflang Tags hinzuzufügen und den zugehörigen Storeviews zuzuordnen.
|
Mit der Seo Modul Option Besonders praktisch ist an dieser Stelle, dass man nun damit z.B. den |
|
Bei der Option
|
Benötigte Schritte zum anlegen eines x-default hreflang Tags
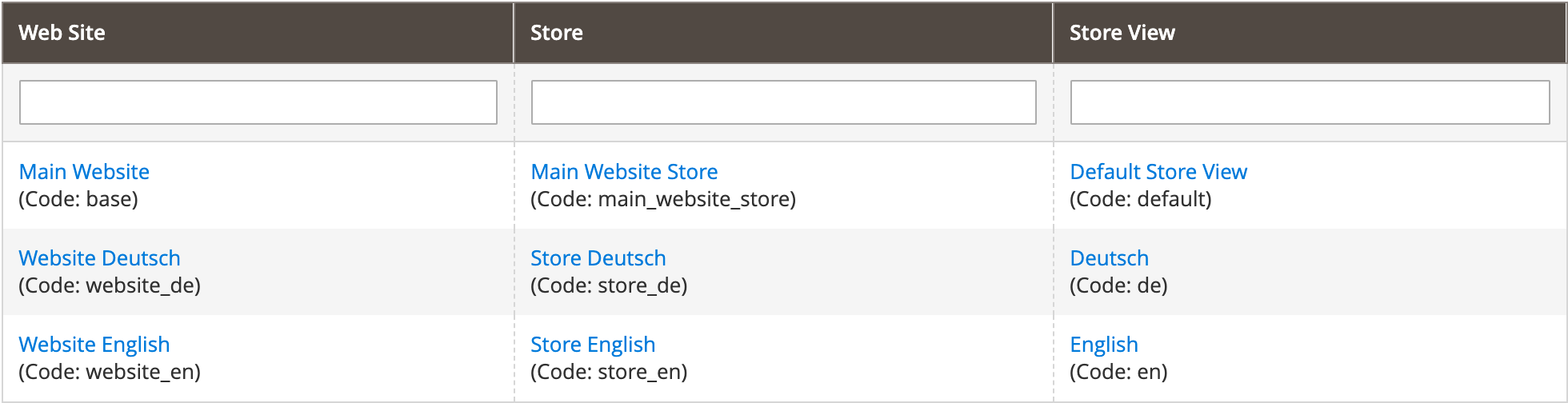
Als Beispiel nehmen wir nun, dass wir einen Shop mit folgender Aufstellung vorfinden

-
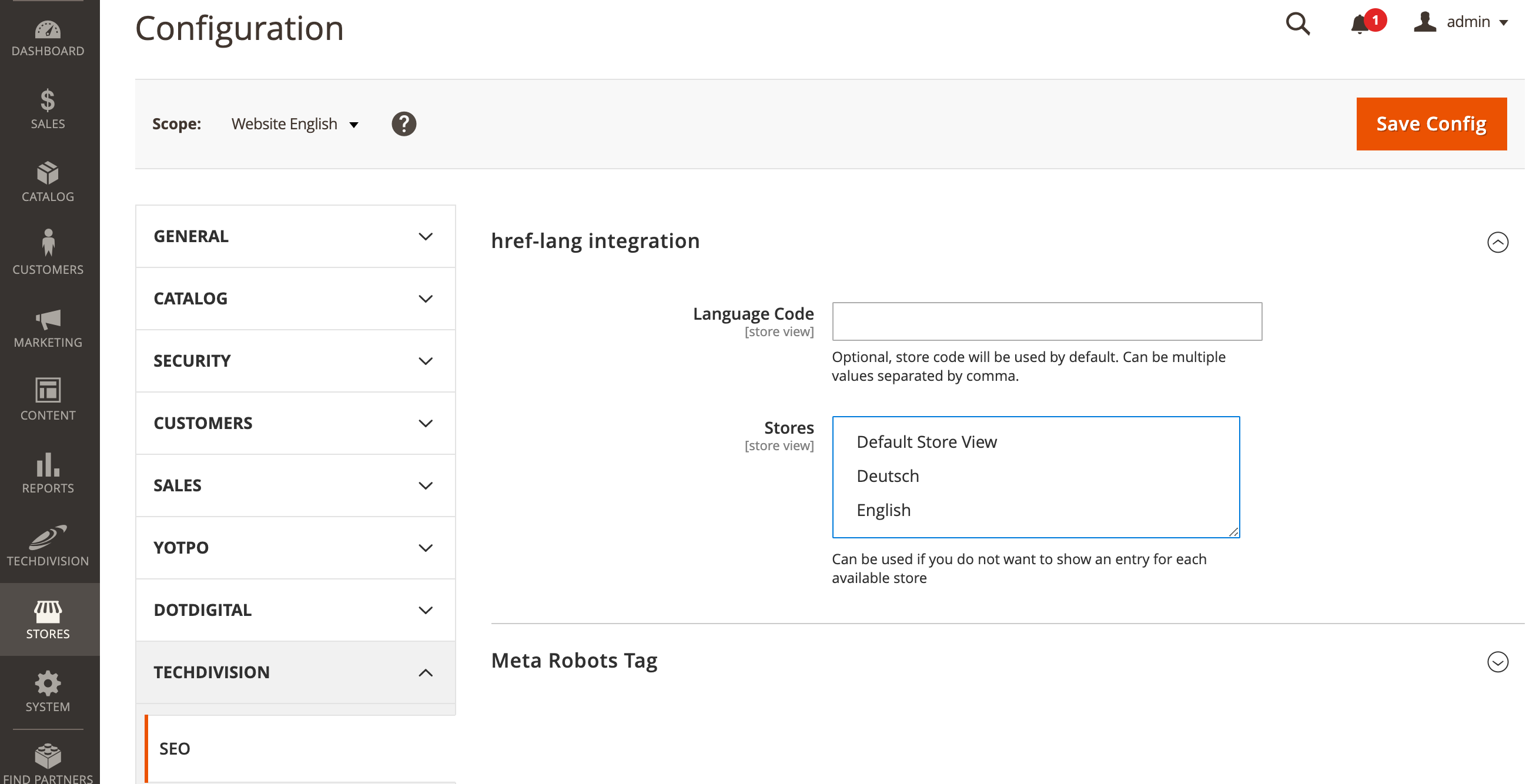
Navigieren Sie zu
TechDivision >> SEO & Locale >> Seo -
Wechseln sie zum gewünschten Website Scope (Website English)

-
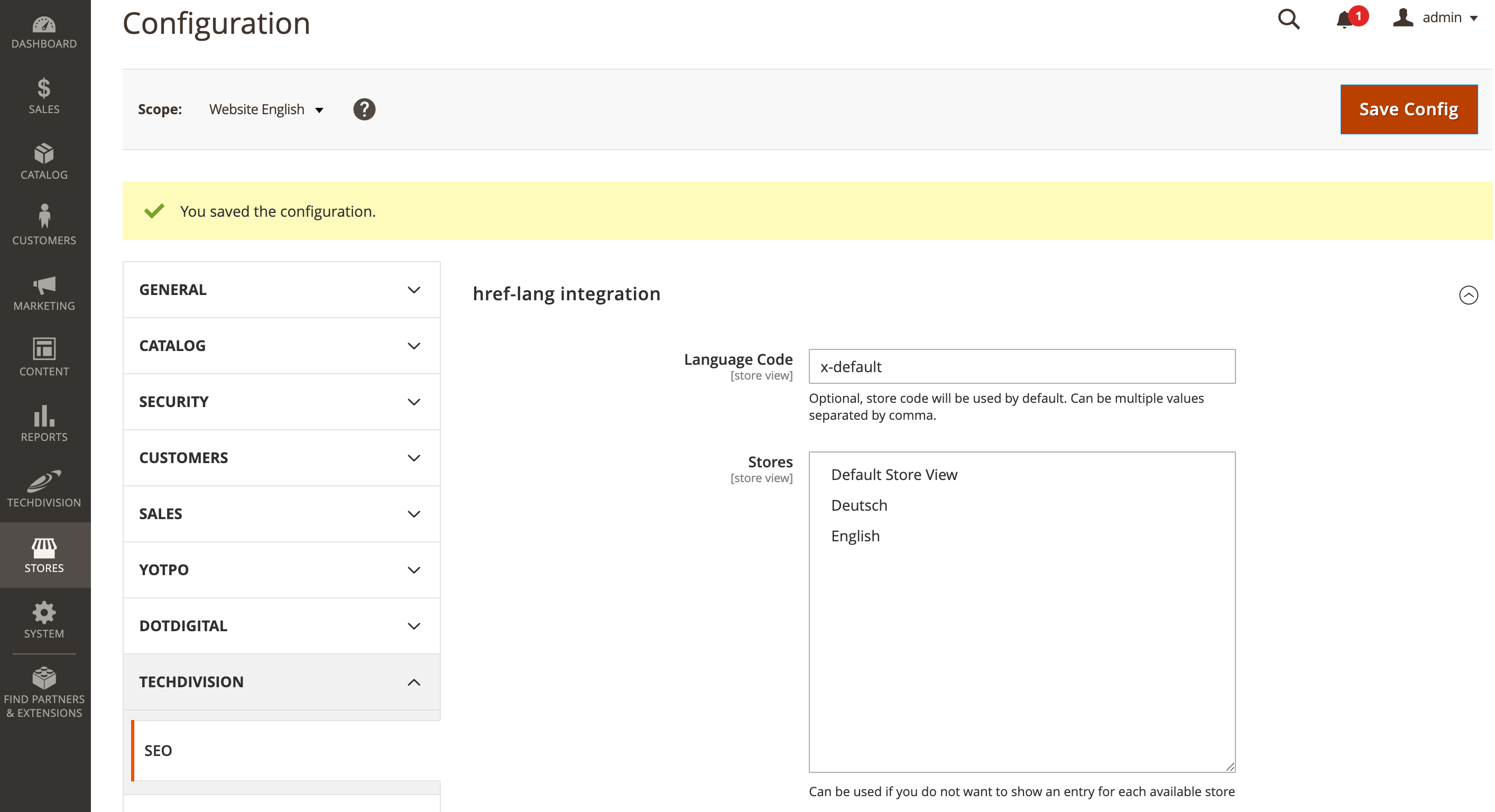
Hier geben sie nun im Feld Language Code den Wert
x-defaultein

-
Bei der Auswahl der angebotenen Stores, kann nun bei Bedarf eine, oder auch mehrere Storeviews, ausgewählt werden.
-
Save Config
-
Cache leeren